ニュース
View more目次
特徴¶
ツールチッププラグインは、フィールドにツールチップを表示する機能を提供します。
- レコード追加/編集画面、レコード詳細画面、レコード一覧画面でツールチップを表示
- ツールチップの背景色、文字の色、文字の大きさをフィールドごとに変更可能(共通設定での変更も可能)
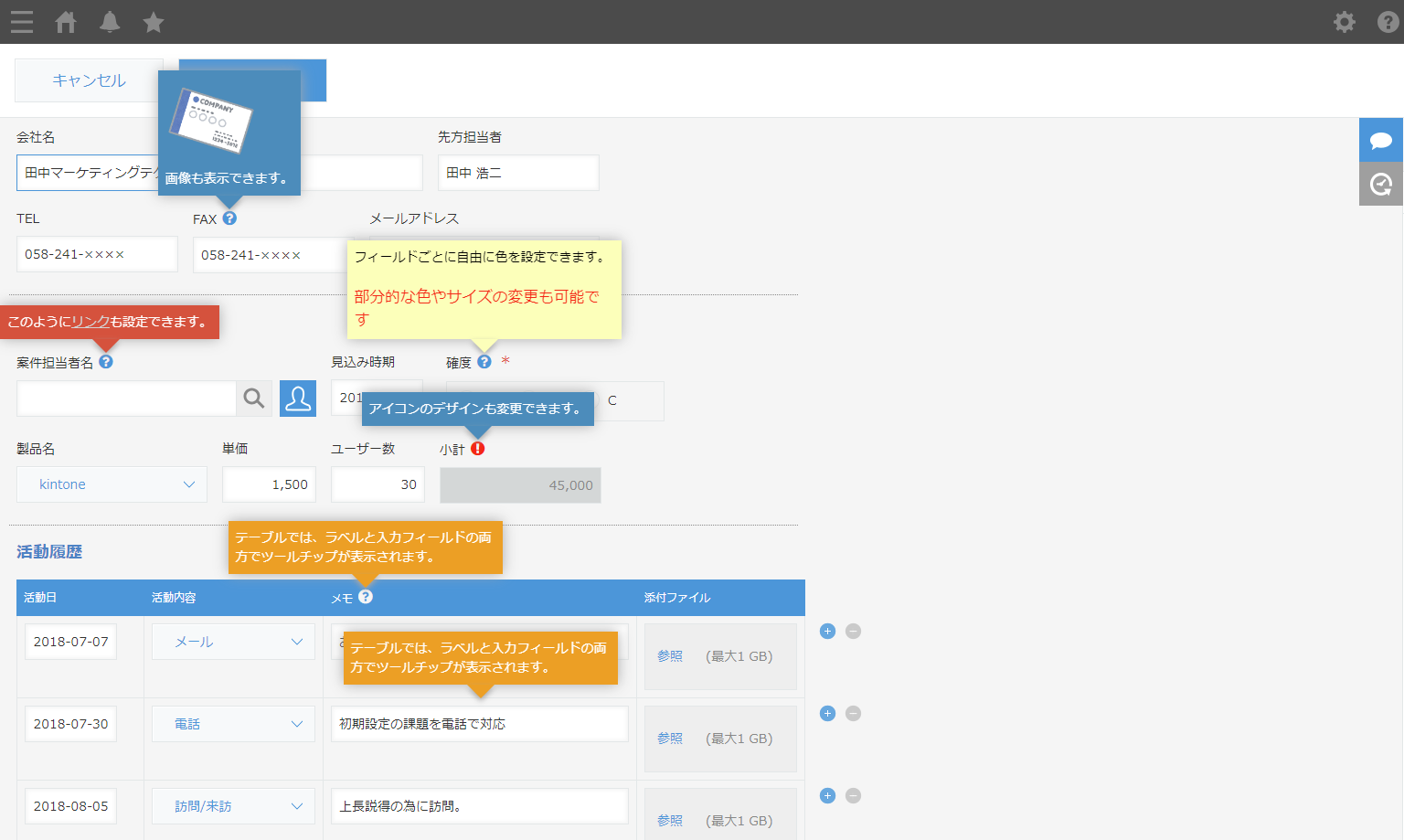
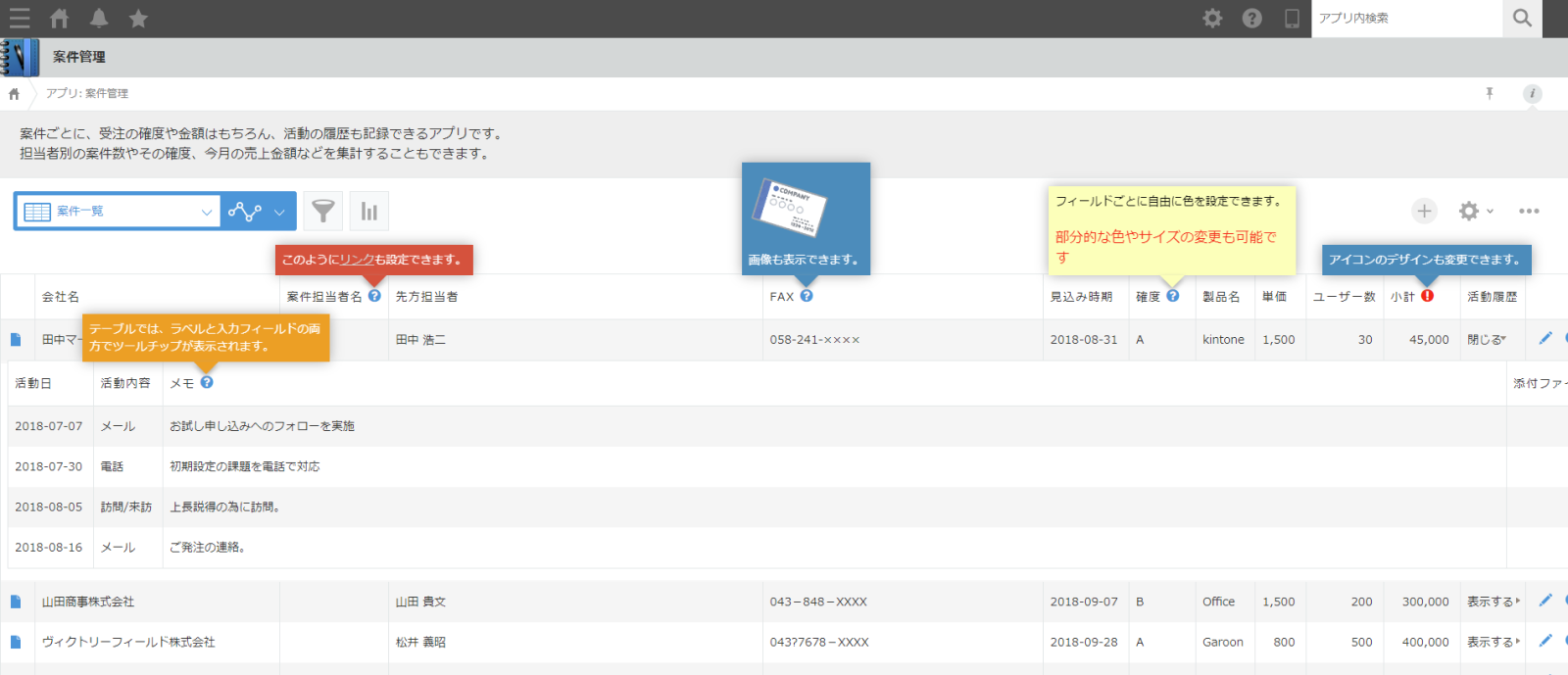
- HTML形式で表示内容を設定するため、文字の色や大きさを部分的に変更することや、リンクや画像を入れることも可能
- 表示・非表示のアニメーションをフィールドごとに指定可能(共通設定での変更も可能)
- 「フィールド名を表示しない」に設定したフィールドでもツールチップを表示
- テーブルのフィールドの場合、ラベルだけでなく、入力フィールドでもツールチップを表示
- グループのラベルにもツールチップを表示可能
- 多言語対応(日本語、English(US)、中文(简体)、中文(簡體)、Español、Português(Brasil)、ไทย)
- レコード一覧画面でインライン編集を行った後、ツールチップの表示が乱れる場合があります。乱れを戻すにはレコード一覧画面を再読み込みしてください。
機能¶
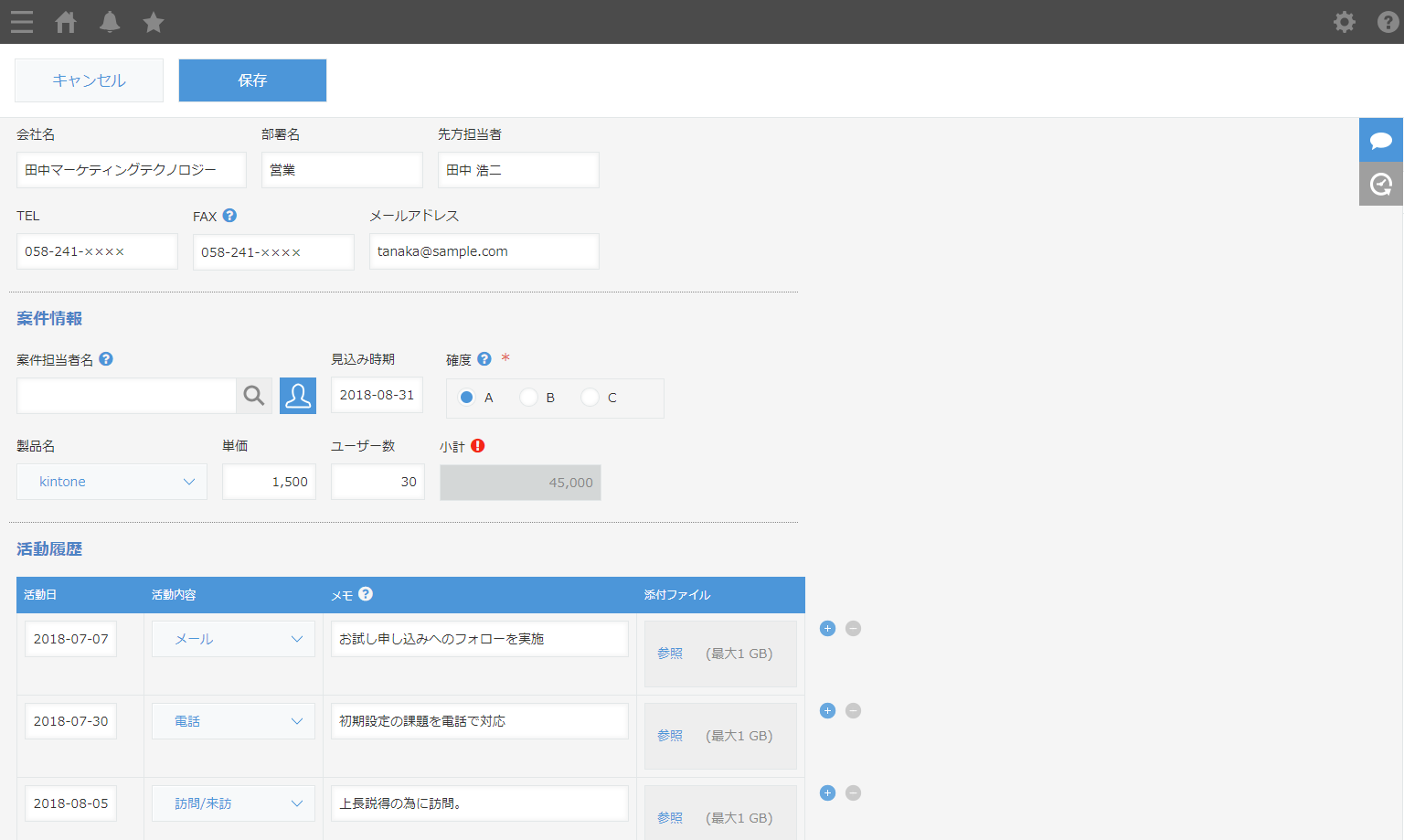
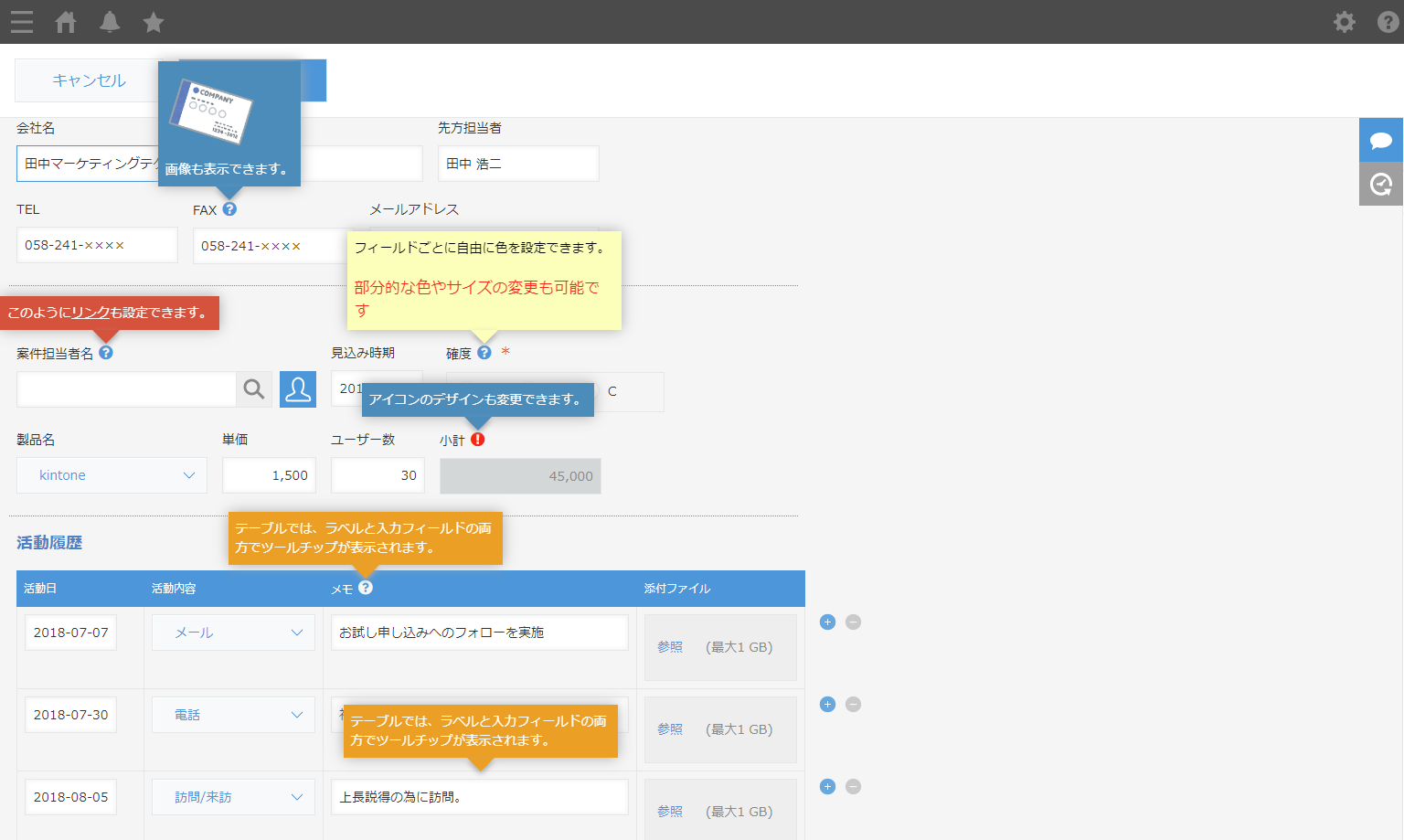
レコード追加画面 / レコード編集画面¶

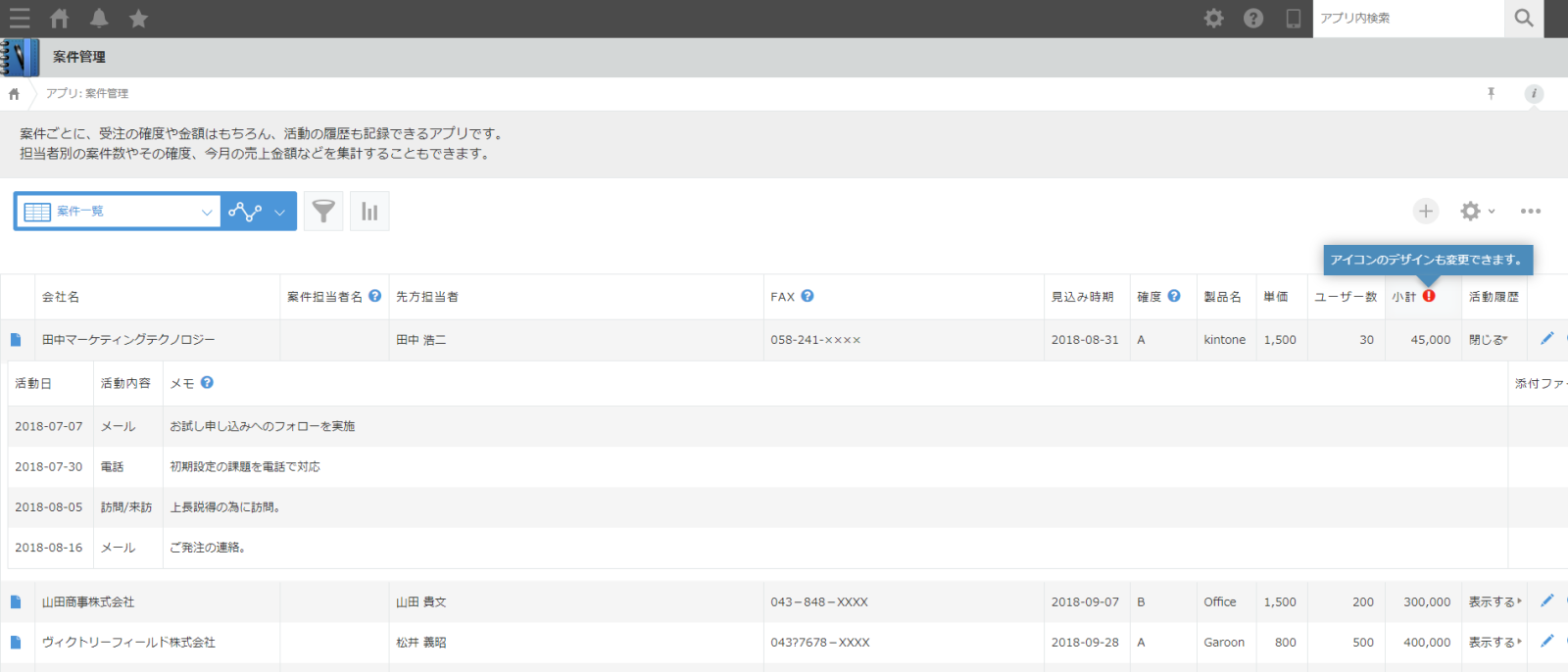
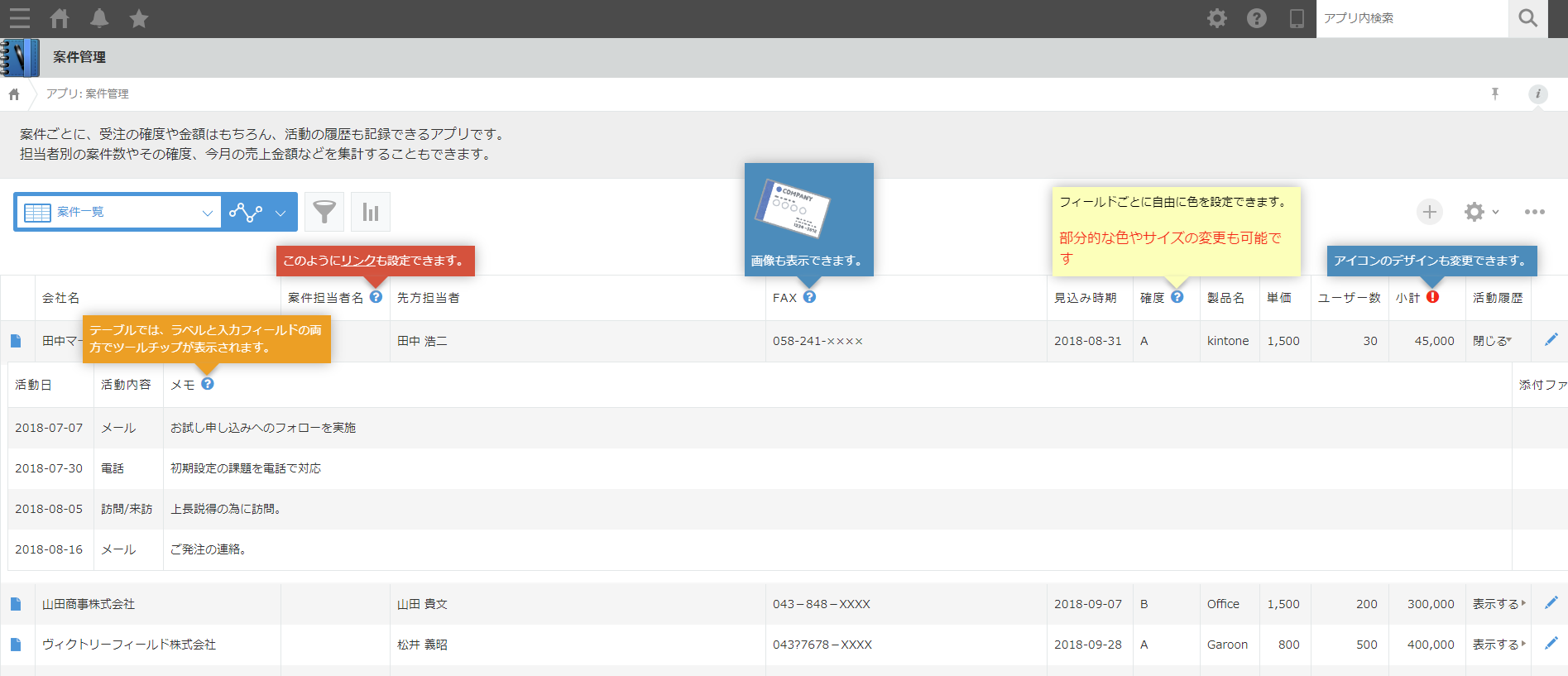
一覧画面¶

※一覧画面ではテーブルのラベルの部分だけツールチップが表示されます。
使い方¶
設定画面¶

設定画面は、「フィールド設定」と「共通設定」とに分かれています。
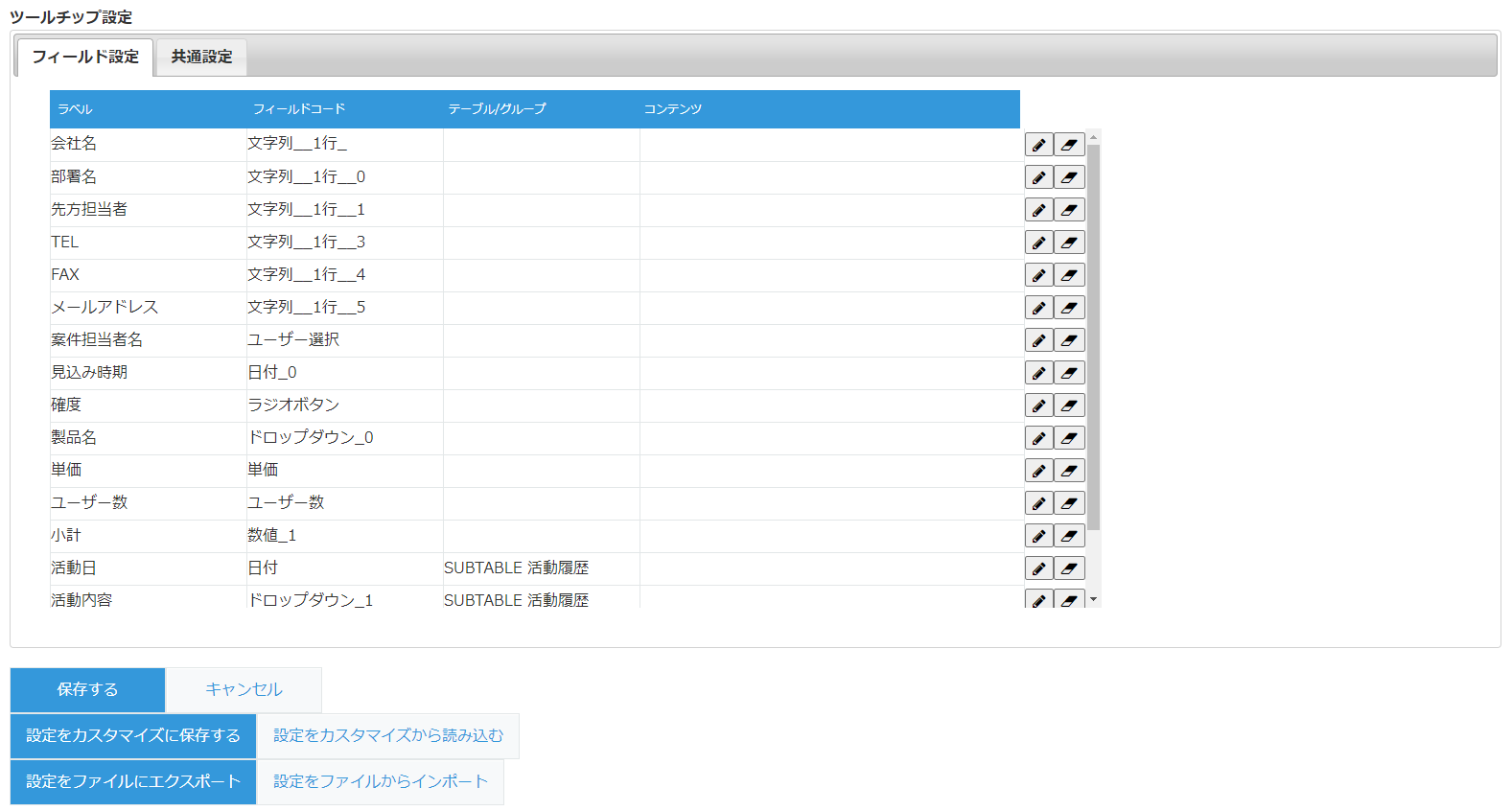
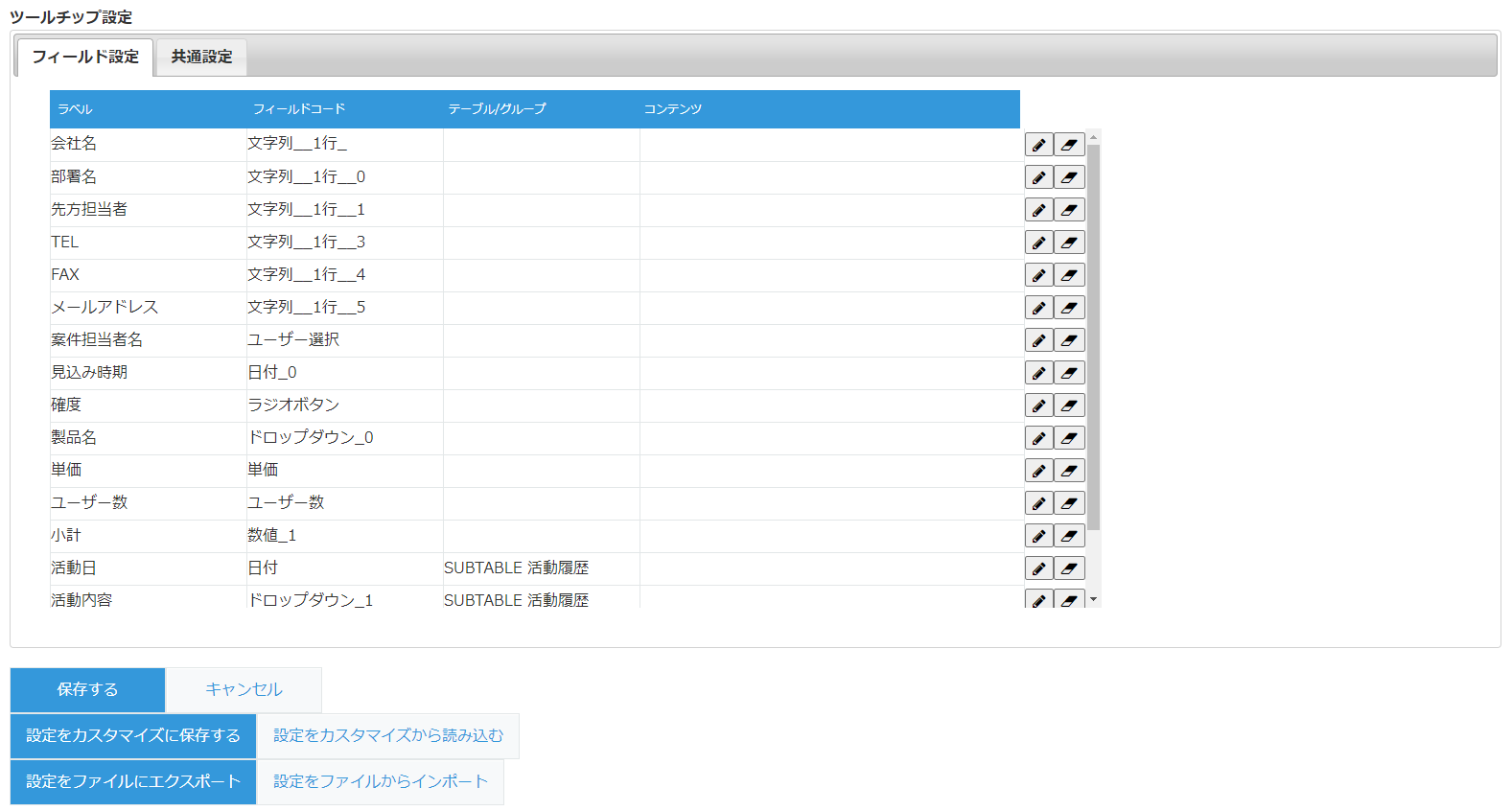
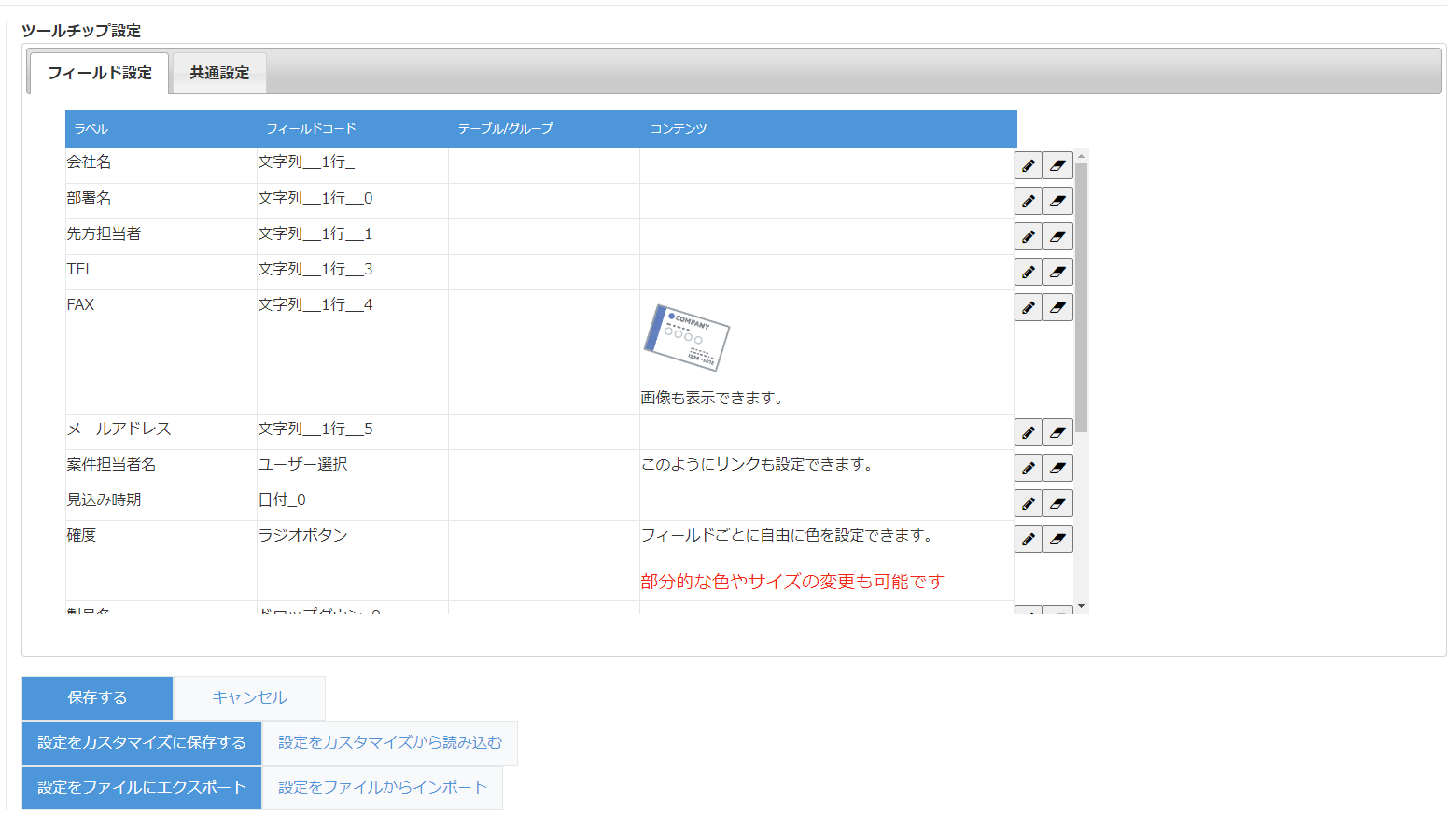
●フィールド設定¶

フィールド設定画面では、ツールチップが表示可能なフィールドの一覧が表示されます。
「編集」ボタン(ペンのアイコン)をクリックしてツールチップを設定します。
設定を削除する場合は「クリア」ボタン(消しゴムのアイコン)をクリックして削除します。(確認のポップアップが表示されます。)

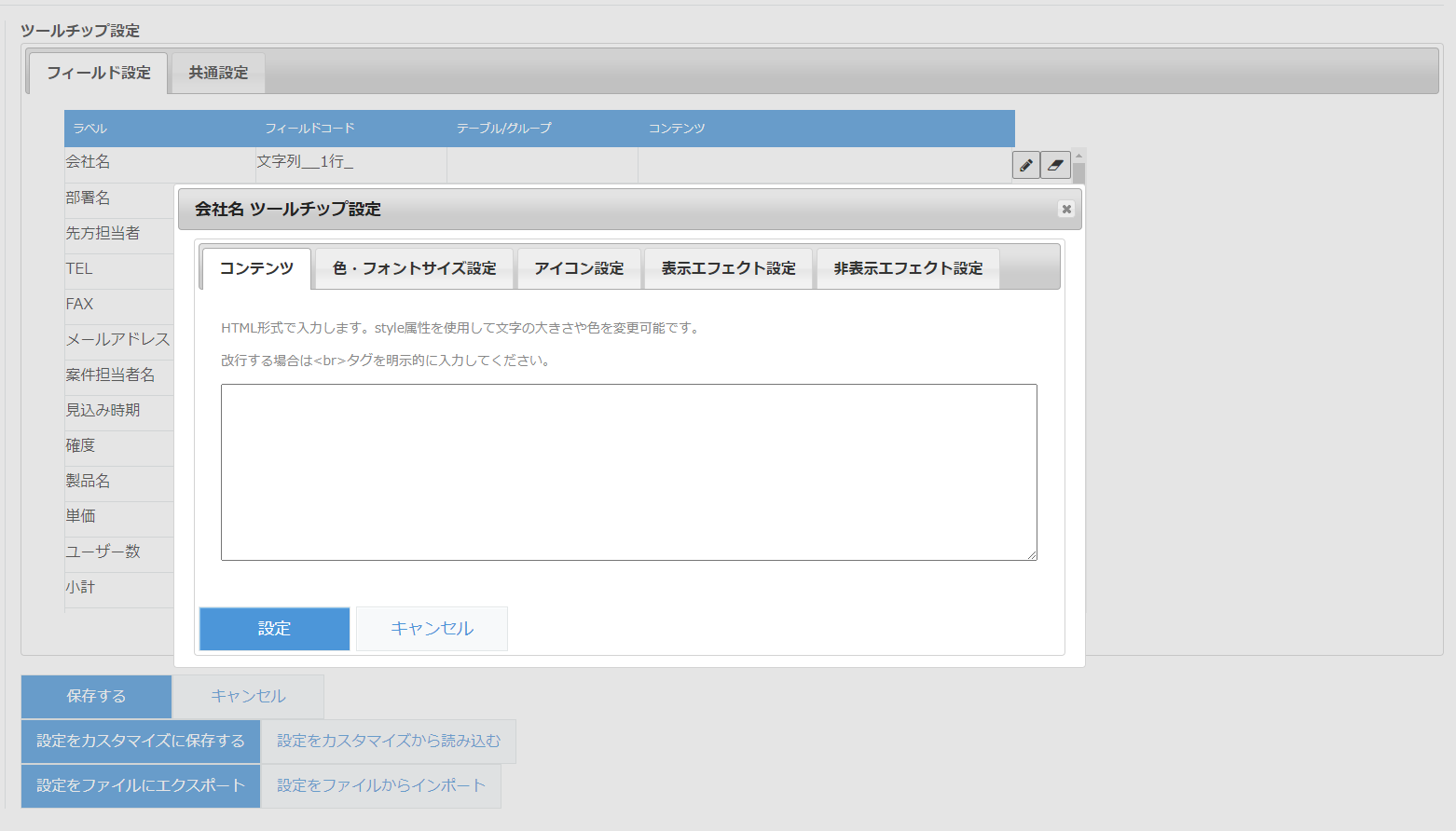
「編集」ボタンをクリックすると、該当フィールドのツールチップ設定のポップアップが表示されます。
●フィールド設定 ― コンテンツ¶
ツールチップに表示する内容をHTML形式で入力します。
style属性を使用して文字の大きさや色を変更可能です。
改行する場合は、明示的に br タグを入力する必要があります。
また、a タグを使用してリンクを作成することもできます。リンクをクリックしたときに別タブで開くように target="_blank" を指定するとよいでしょう。
img タグを使用して画像を表示させることも可能です。
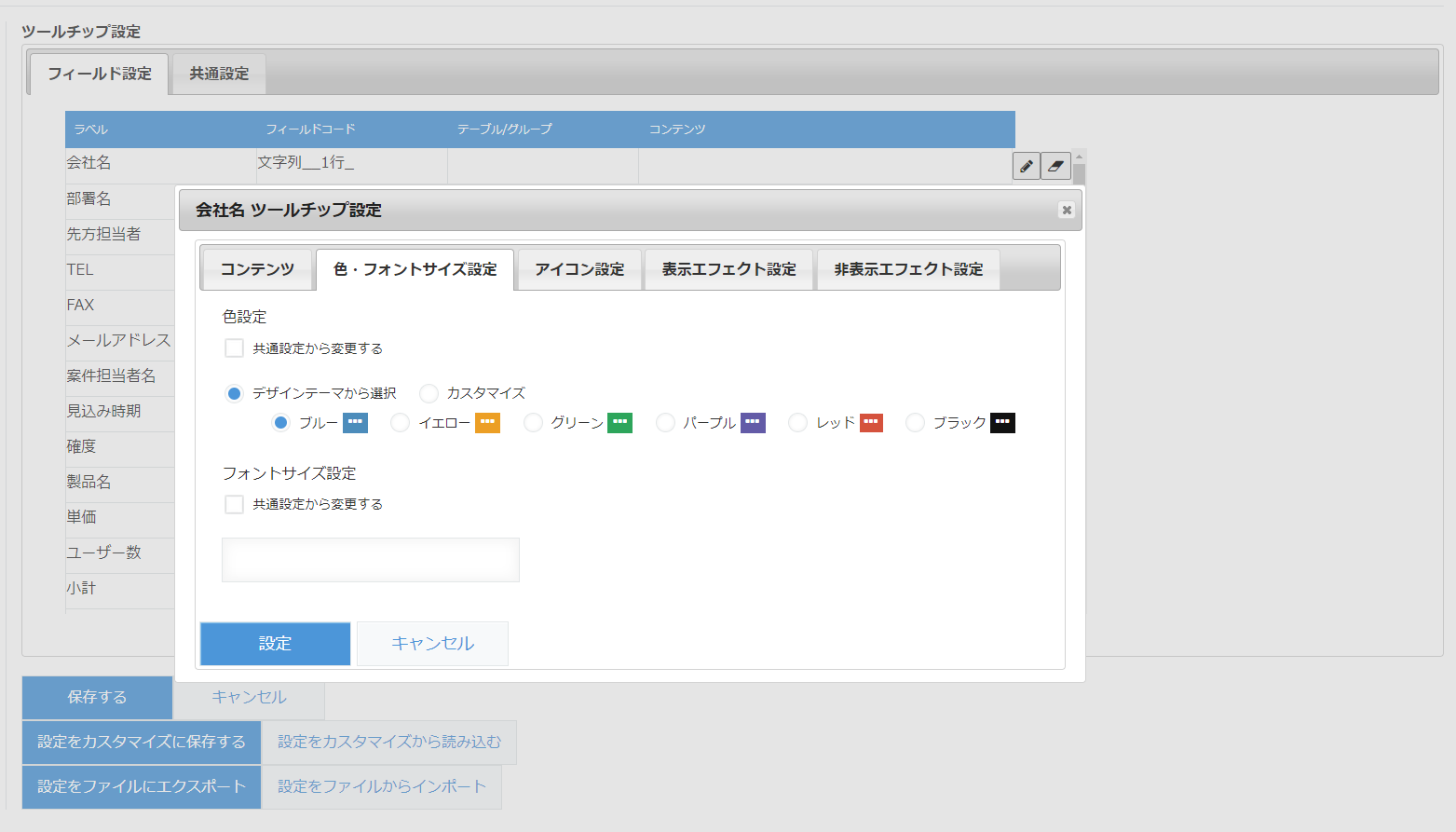
●フィールド設定 ― 色・フォントサイズ設定¶

「共通設定」で指定した配色とフォントサイズから変更する場合に「共通設定から変更する」にチェックを入れ、設定します。
色設定ではツールチップの色の設定をします。
色の指定方法は、「デザインテーマから選択」と「カスタマイズ」があります。
・デザインテーマから選択: あらかじめ用意された色のパターンから選択します。
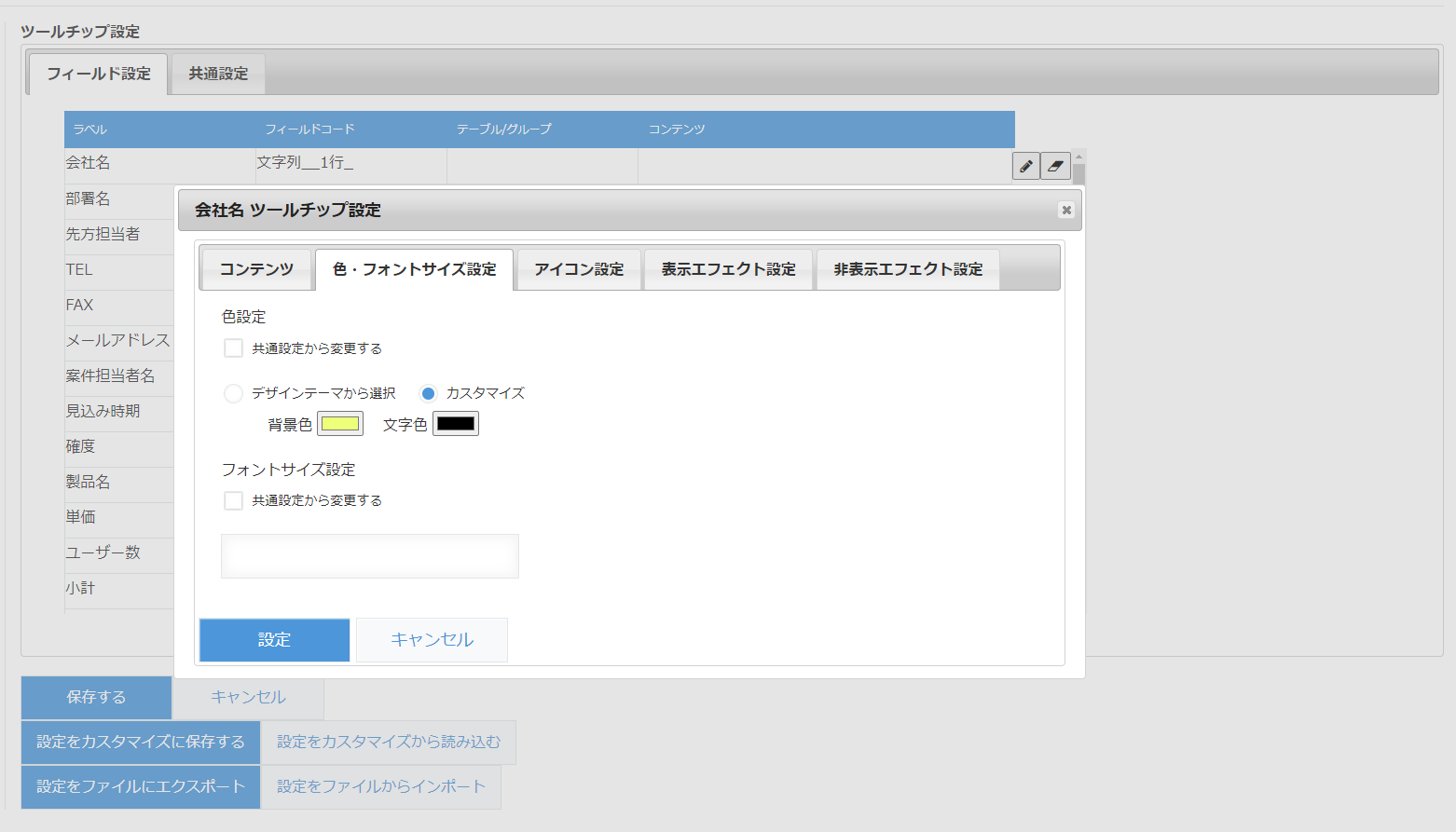
・カスタマイズ: 背景色と文字色を自由に指定します。

「カスタマイズ」を選択したときの画面です。
フォントサイズ設定ではツールチップのフォントサイズを数値で指定します。デフォルトは 14px です。
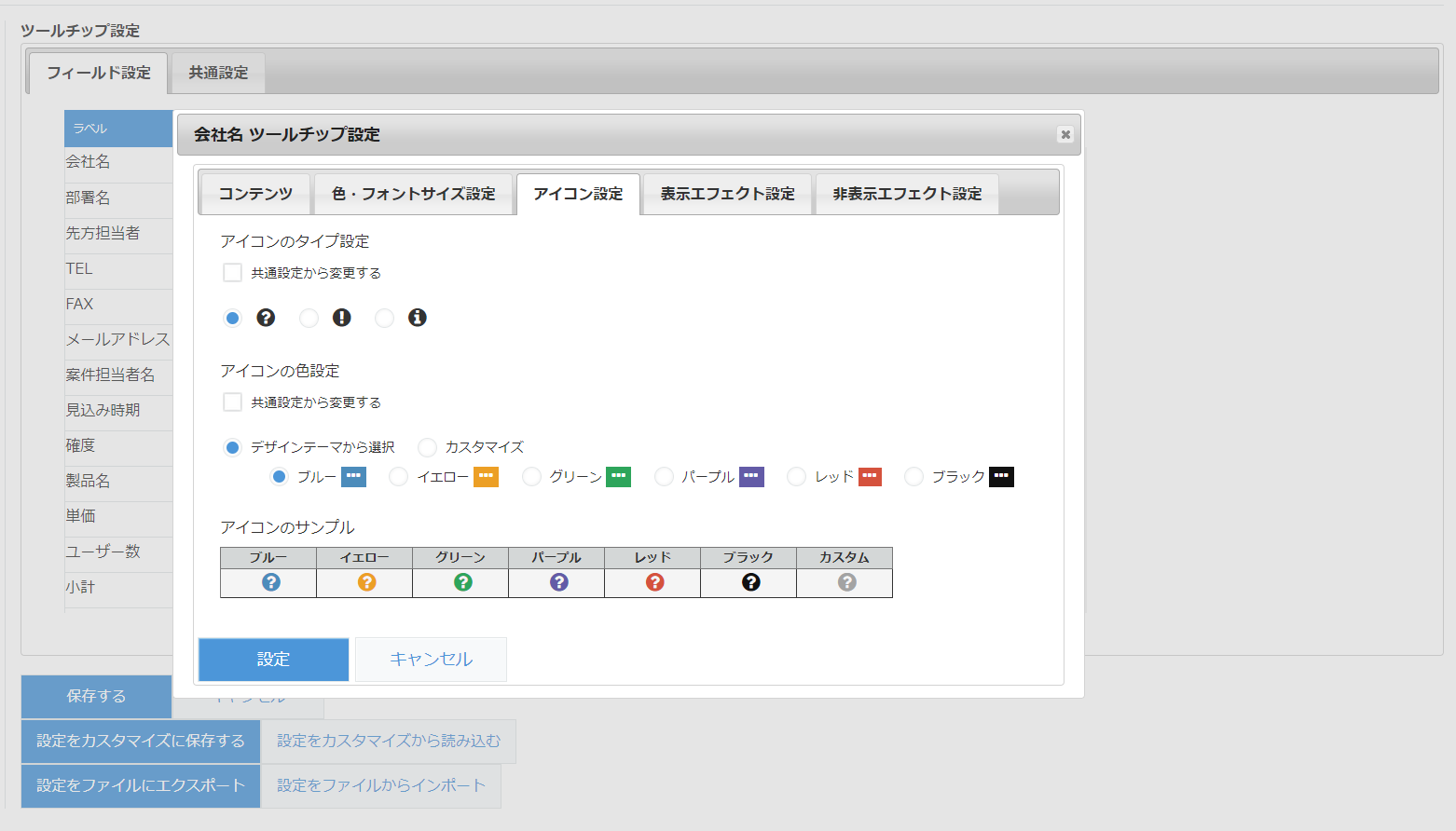
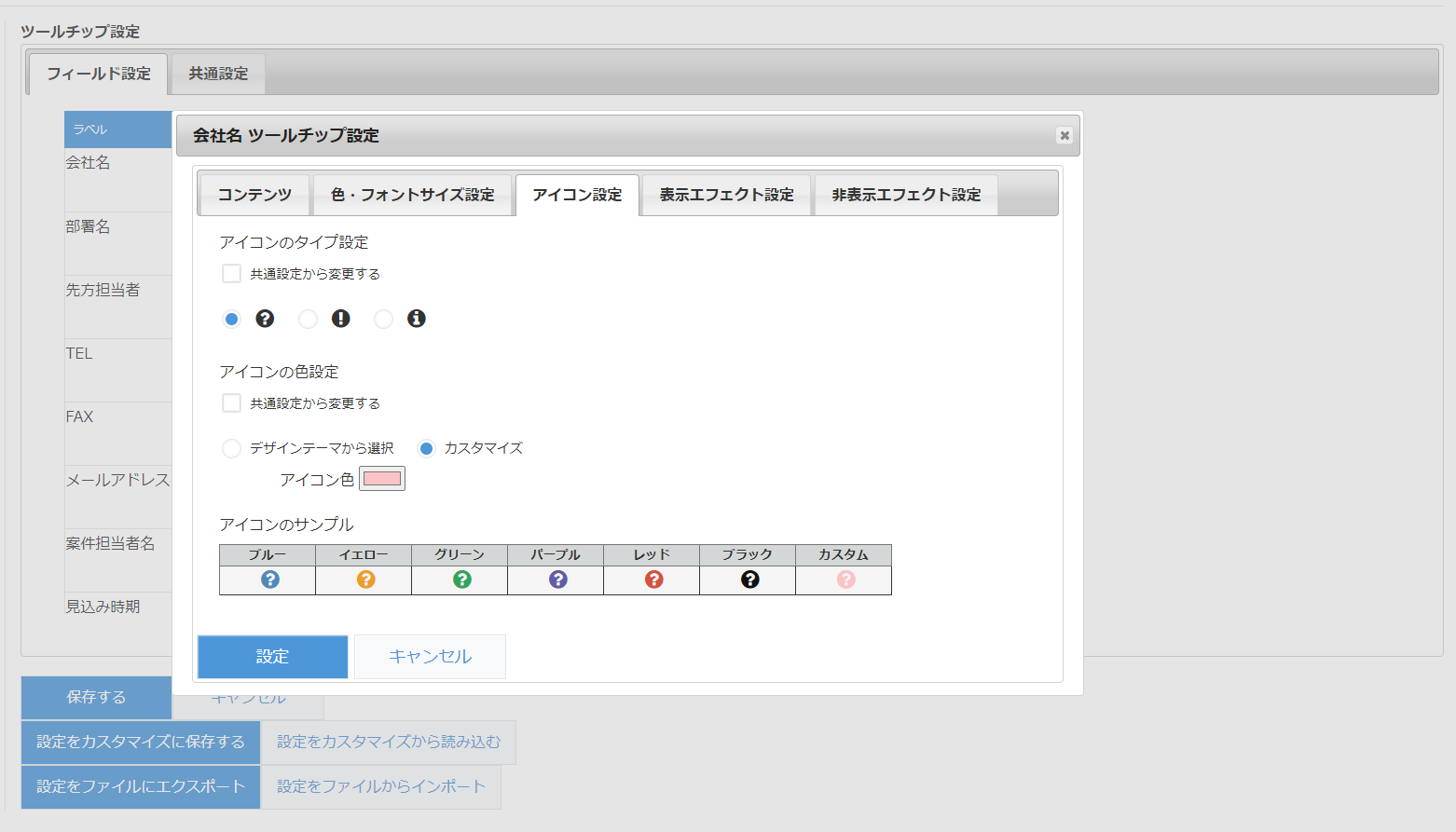
●フィールド設定 ― アイコン設定¶

「共通設定」で指定したアイコンから変更する場合に「共通設定から変更する」にチェックを入れ、設定します。
アイコン色設定ではアイコンの色の設定をします。
色の指定方法は、「デザインテーマから選択」と「カスタマイズ」があります。
・デザインテーマから選択: あらかじめ用意された色のパターンから選択します。
・カスタマイズ: 色を自由に指定します。

「アイコンの色設定」で「カスタマイズ」を選択したときの画面です。
共通設定で「デザインテーマから選択」をした場合は、テーブルのアイコン色は明るめの色を設定した方がいいでしょう。
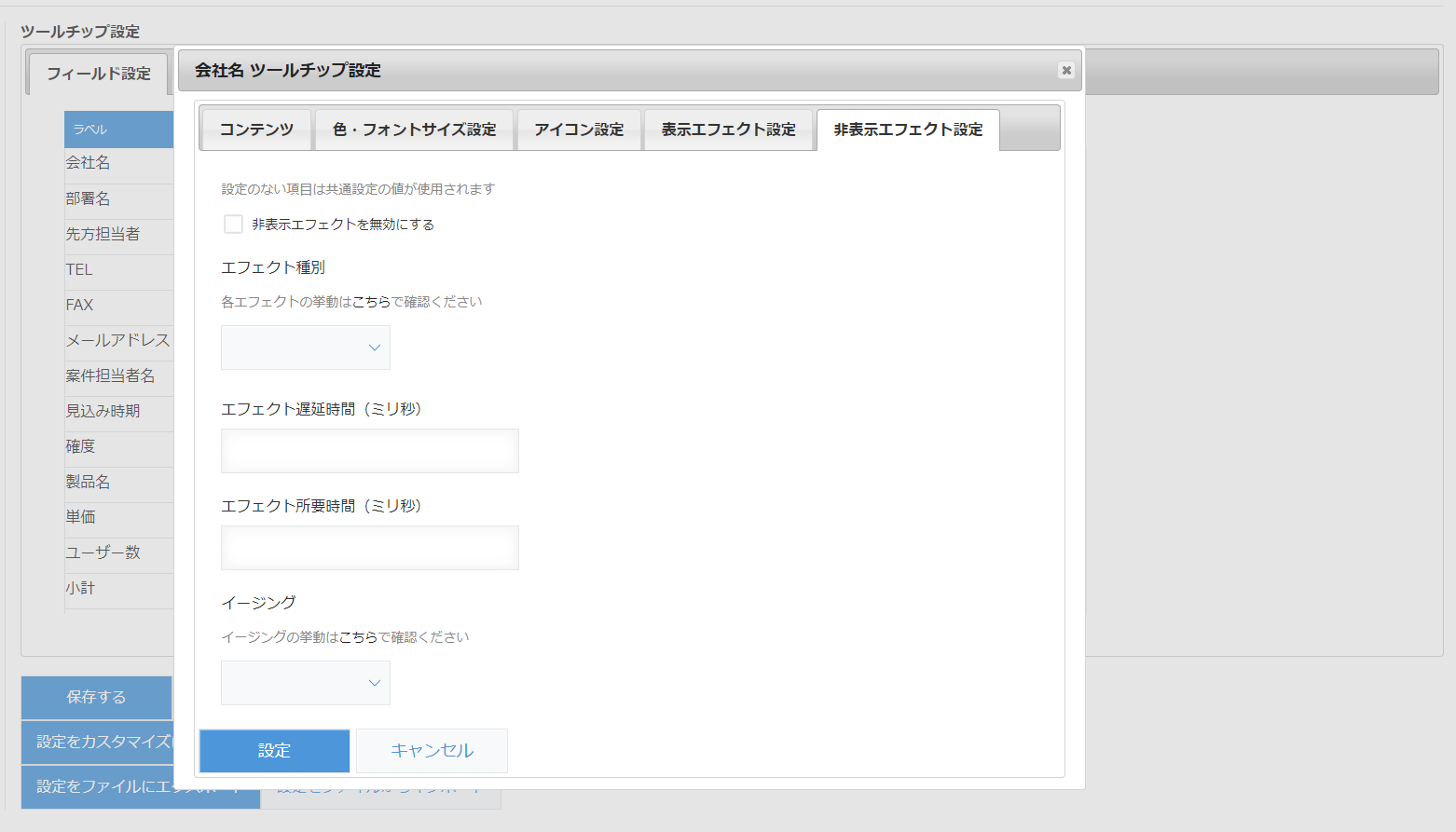
●フィールド設定 ― 表示エフェクト設定/非表示エフェクト設定¶

「共通設定」で指定した表示/非表示エフェクトから変更する場合に設定します。
表示エフェクトを無効にする/非表示エフェクトを無効にする
チェックすると、ツールチップの表示/非表示時にアニメーションを行わなくなります。
エフェクト種別
何も指定しないとデフォルトのエフェクトが使用されます。
エフェクトの種類は jQuery UI Tooltip と同じです。エフェクトごとの挙動についてはこちらで確認することができます。
エフェクト遅延時間(ミリ秒)
アニメーションが開始されるまでの待ち時間を設定します。
何も指定しないとデフォルトの値が使用されます。
エフェクト所要時間(ミリ秒)
アニメーションが開始してから終了するまでの期間を設定します。
何も指定しないとデフォルトの値が使用されます。
イージング
アニメーションのイージング(緩急)を設定します。
何も指定しないとデフォルトのイージングが使用されます。
イージングの種類は jQuery UI Tooltip と同じです。イージングごとの挙動についてはこちらで確認することができます。
●フィールド設定 ― 「設定」ボタン(一覧への反映)¶
「設定」ボタンを押してダイアログを閉じます。

フィールド設定画面に戻り、設定したコンテンツが表示されます。
●共通設定¶
共通設定ではツールチップのデフォルト設定を変更できます。
デフォルト設定は変更しなくてもツールチップをご利用いただけますので、カスタマイズが必要な時にご利用ください。
●共通設定 ― 色設定¶

ツールチップのデフォルトの色の設定をします。
色の指定方法は、「デザインテーマから選択」と「カスタマイズ」があります。
・デザインテーマから選択: あらかじめ用意された色のパターンから選択します。
・カスタマイズ: 背景色と文字色を自由に指定します。

「カスタマイズ」を選択したときの画面です。
「フィールド設定」でフィールドごとに、この設定とは異なる配色のツールチップを設定することが可能です。
●共通設定 ― フォントサイズ設定¶
ツールチップのデフォルトのフォントサイズを数値で指定します。デフォルトは 14px です。
「フィールド設定」でフィールドごとに、この設定とは異なるフォントサイズを設定することが可能です。
●共通設定 ― アイコン設定¶

ツールチップのデフォルトのアイコン設定をします。
色の指定方法は、「デフォルト」「デザインテーマから選択」「カスタマイズ」があります。
・デフォルト: 初期設定はこちらです。
・デザインテーマから選択: あらかじめ用意された色のパターンから選択します。
・カスタマイズ: 色を自由に指定します。
「アイコンのサンプル」で、アイコンのタイプ、色、背景色の組み合わせを確認できます。(背景色はアプリのデザインテーマごとに変わります)

「カスタマイズ」を選択したときの画面です。
「フィールド設定」でフィールドごとに、この設定とは異なる「タイプ / 色」のアイコンを設定することが可能です。
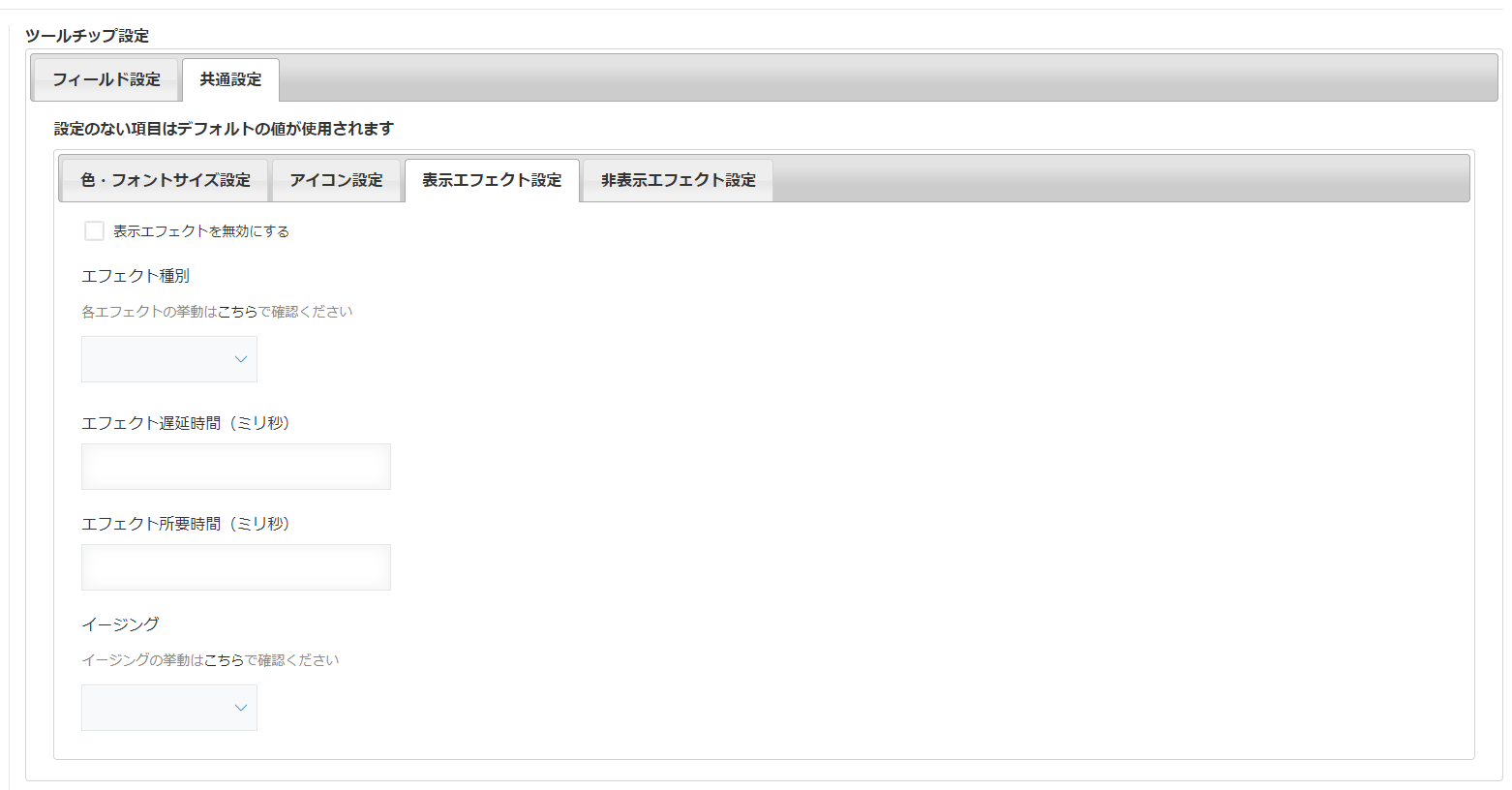
●共通設定 ― 表示エフェクト設定 / 非表示エフェクト設定¶
ツールチップのデフォルトの表示/非表示のエフェクト(アニメーション)の設定を行います。
何も設定しない場合、( jQuery UI Tooltip の)デフォルトの設定で表示/非表示を行います。

表示エフェクトを無効にする/非表示エフェクトを無効にする
チェックすると、ツールチップの表示/非表示時にアニメーションを行わなくなります。
エフェクト種別
何も指定しないとデフォルトのエフェクトが使用されます。
エフェクトの種類は jQuery UI Tooltip と同じです。エフェクトごとの挙動についてはこちらで確認することができます。
エフェクト遅延時間(ミリ秒)
アニメーションが開始されるまでの待ち時間を設定します。
何も指定しないとデフォルトの値が使用されます。
エフェクト所要時間(ミリ秒)
アニメーションが開始してから終了するまでの期間を設定します。
何も指定しないとデフォルトの値が使用されます。
イージング
アニメーションのイージング(緩急)を設定します。
何も指定しないとデフォルトのイージングが使用されます。
イージングの種類は jQuery UI Tooltip と同じです。イージングごとの挙動についてはこちらで確認することができます。
●「保存する」ボタン(設定の保存)¶
この段階ではまだ kintone に設定が保存されてないので、「保存する」ボタンをクリックして設定を保存します。
設定画面のボタンについてはこちらをご覧ください。
関連ブログ¶
まずは、30日間無料お試し
プラグインをダウンロードしてkintoneで使用開始してから30日間無料ですべての機能をご試用いただけます。