条件書式プラグインが一覧のカレンダー形式に対応しました!!
※カレンダー形式の対応はPC版のみとなります。また、カスタム形式でのカレンダーについては動作補償はいたしません。
ではさっそく使い方を見ていきましょう。
アプリでカレンダーの設定確認
今回はサンプルとしてkintoneアプリストアにある「院内掲示板」アプリを使用します。
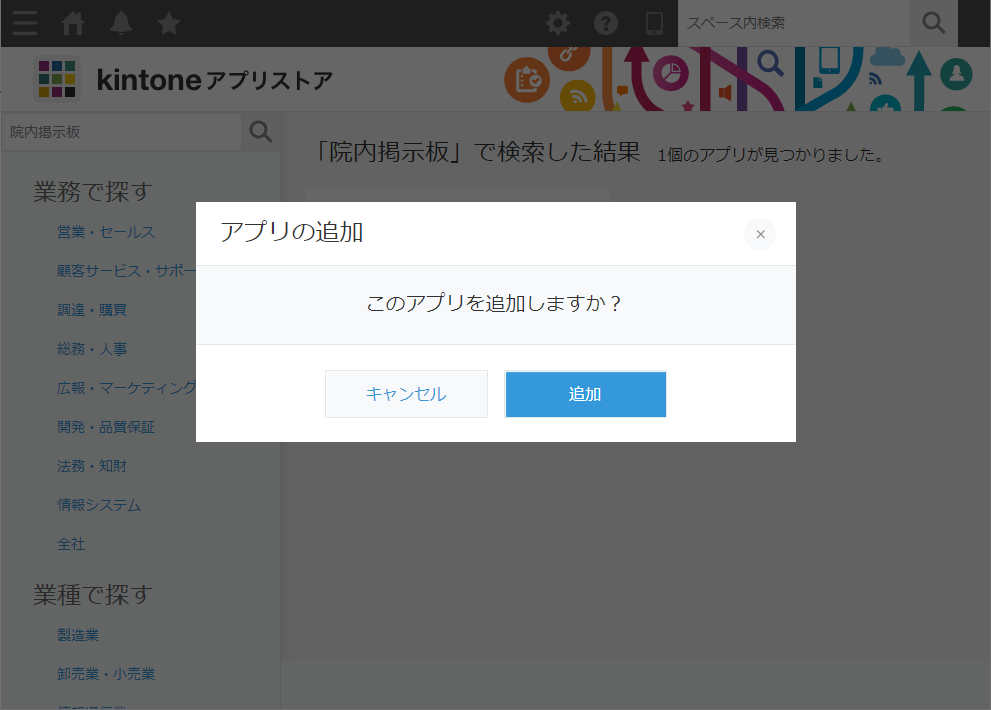
- kintoneアプリストアで「院内掲示板」を検索するとアプリが表示されます。
- "このアプリを追加"をクリックすると確認画面が出るので"追加"をクリックして「院内掲示板」アプリを追加します。


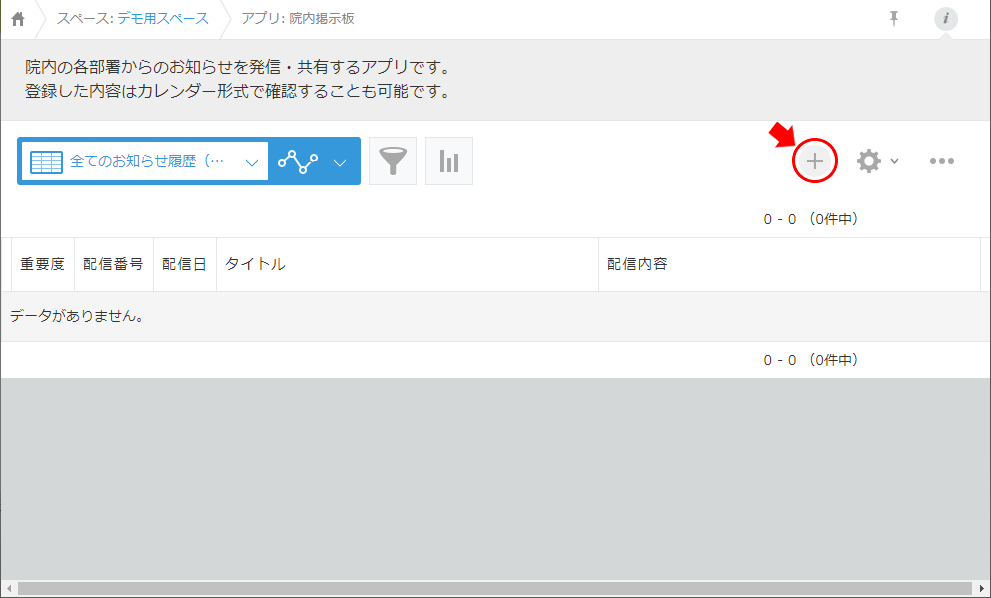
「院内掲示板」アプリが追加されたら、(+) からいくつかテストデータを追加していきます。

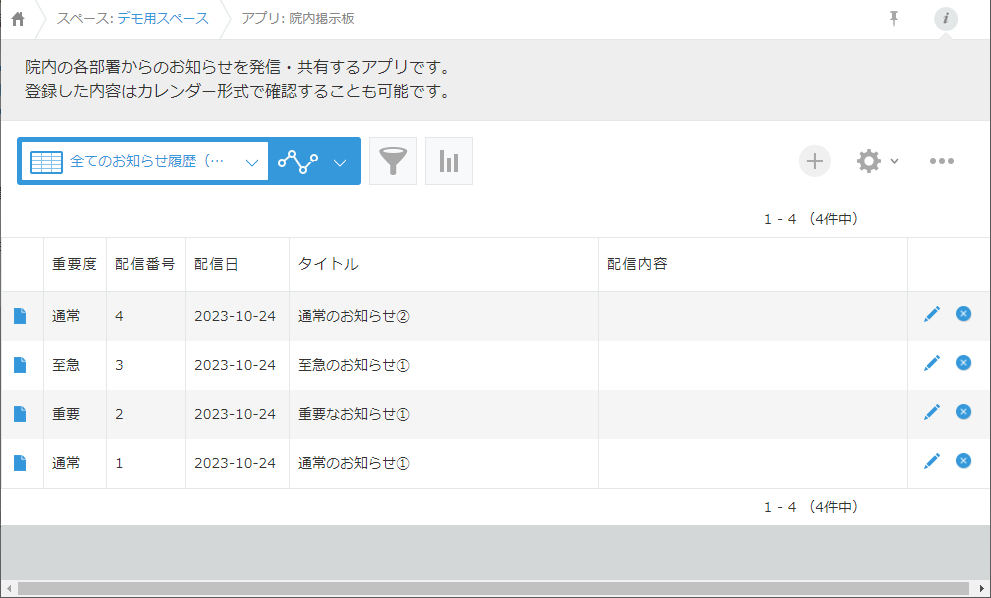
今回は「重要度」で書式を分けるので「重要度」に注意しながらテストデータを入れていきます。

次にカレンダーの設定を確認します。
- ⚙(歯車)アイコンをクリックし、"アプリの設定"から[一覧]タブを選択します。
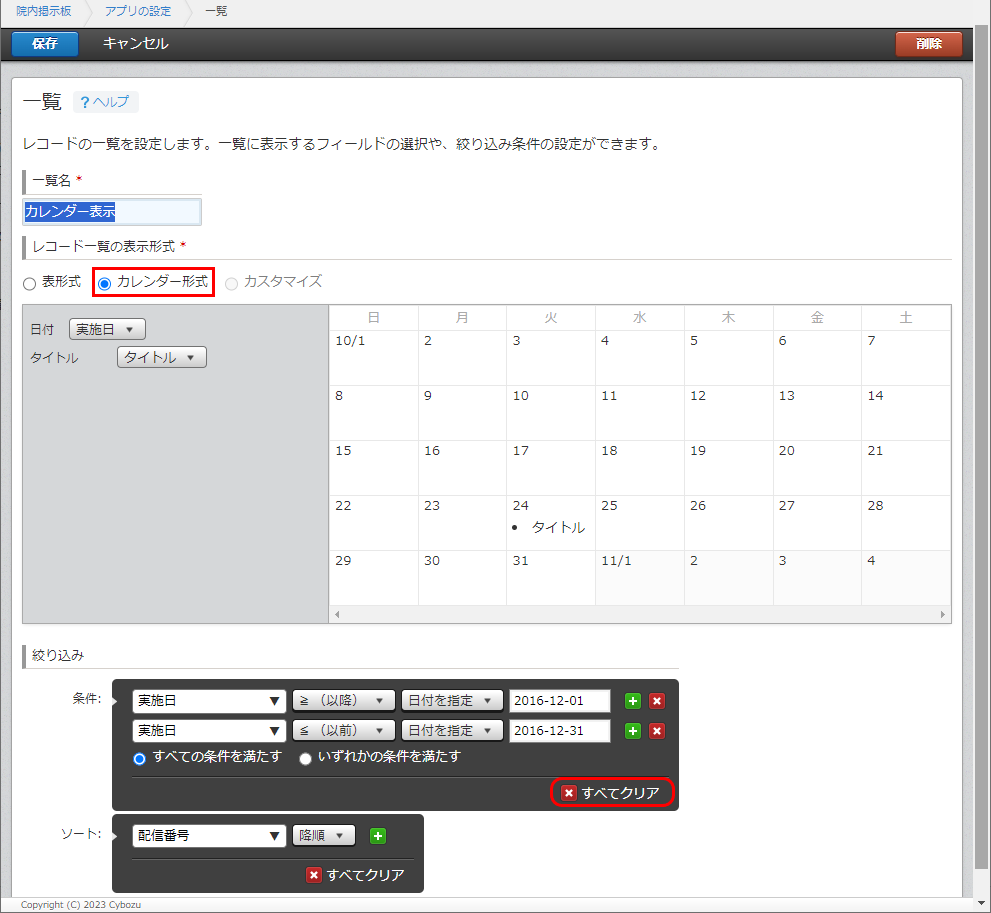
- "カレンダー表示" の "編集" をクリックします。


レコード一覧の形式がカレンダー形式になっていることを確認します。
絞り込みの条件が設定されているので今回は「すべてクリア」をクリックして絞り込みを解除します。

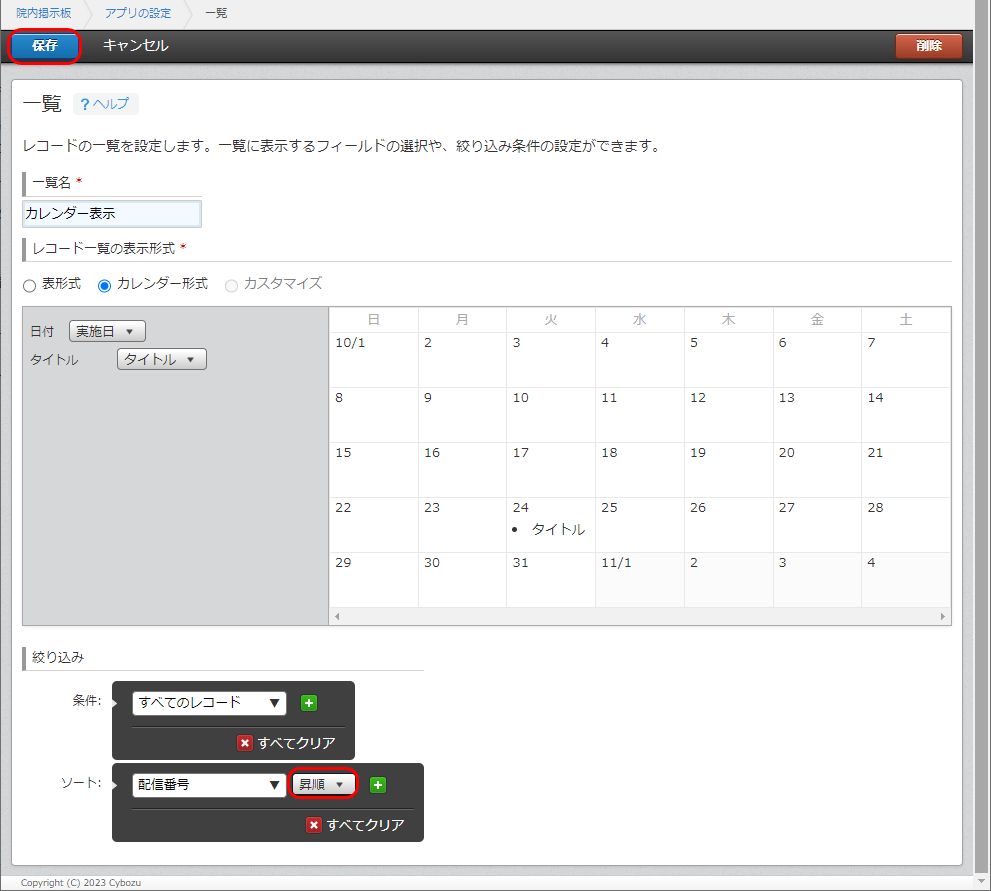
※ソートは昇順に設定しました。
[保存]ボタンをクリックして一覧の設定を保存します。
[アプリの更新]をクリックして一覧に戻り、カレンダーを見てみましょう。
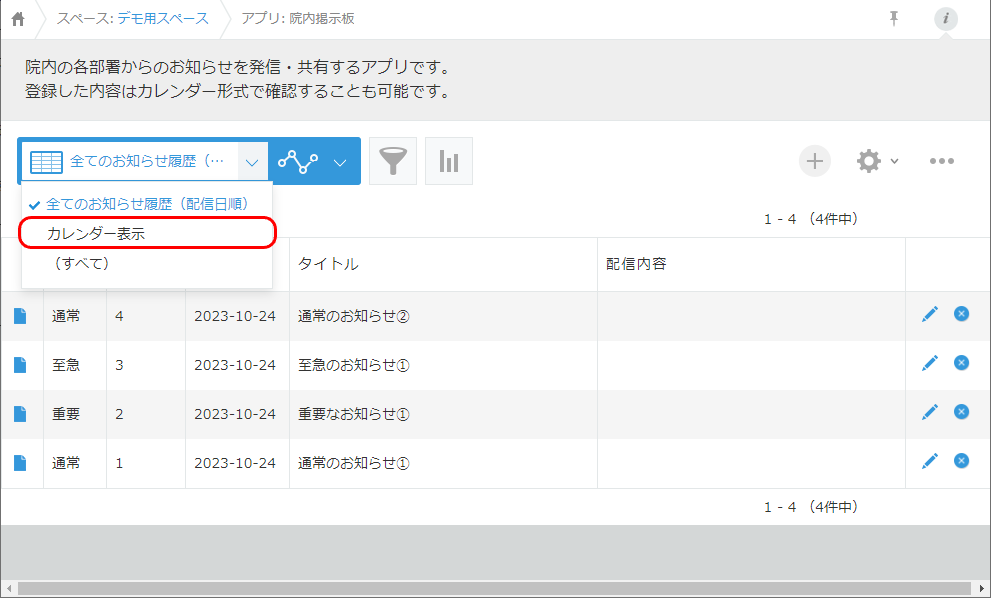
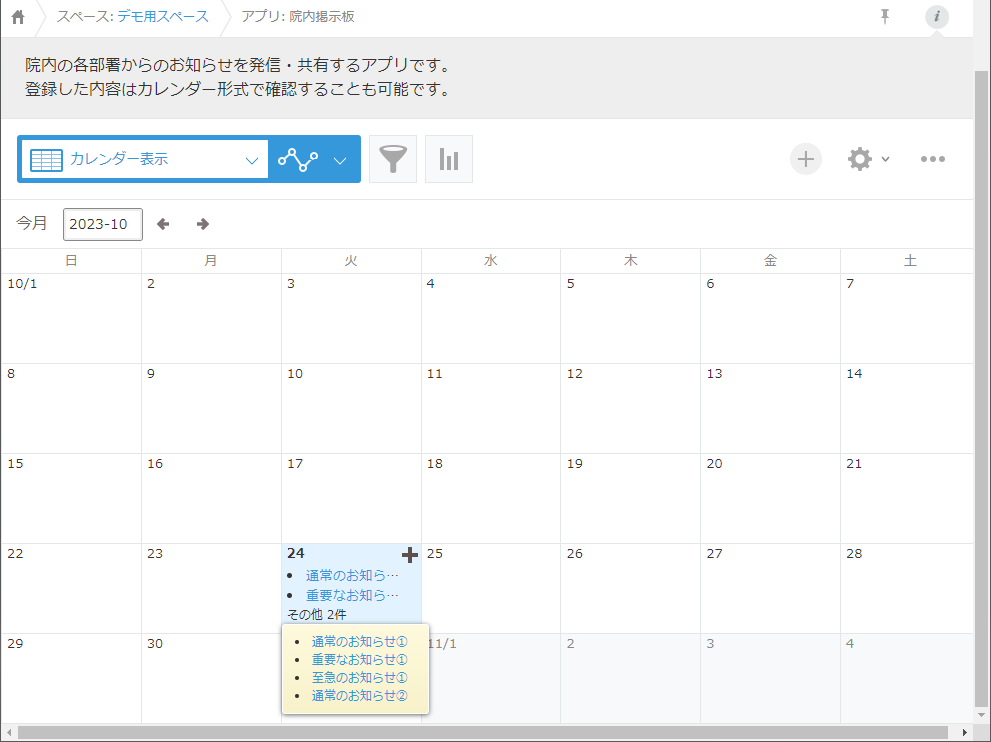
- 一覧の種類を"カレンダー表示"に変更します。
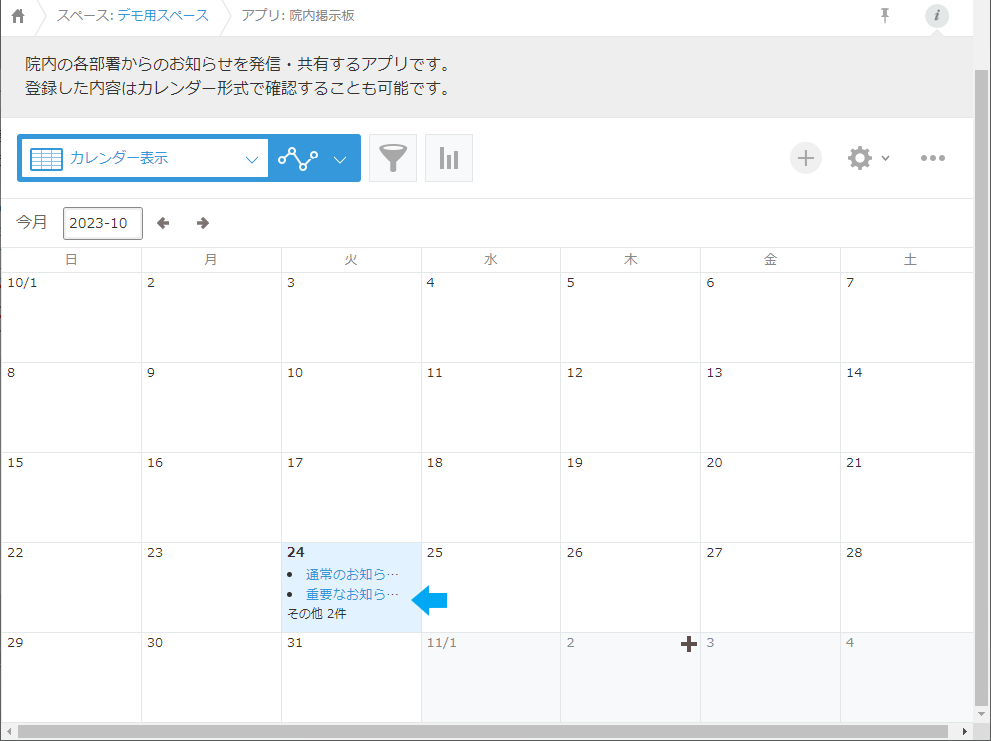
- レコードを登録した日付にカーソルを合わせると隠れているレコードが表示されます。



アプリの準備ができました。
次は条件書式プラグインを設定していきましょう。
条件書式プラグインでカレンダーの書式設定
プラグインの追加から設定画面までは こちら をご確認ください。
条件書式の設定画面を開いたら、
- 条件の設定をします。
- 書式変更フィールドで「カレンダー(一覧画面)」を選択します。
- 書式の設定をします。
以上です。簡単ですね。

最後に忘れずに設定を保存してアプリの更新を行いましょう。
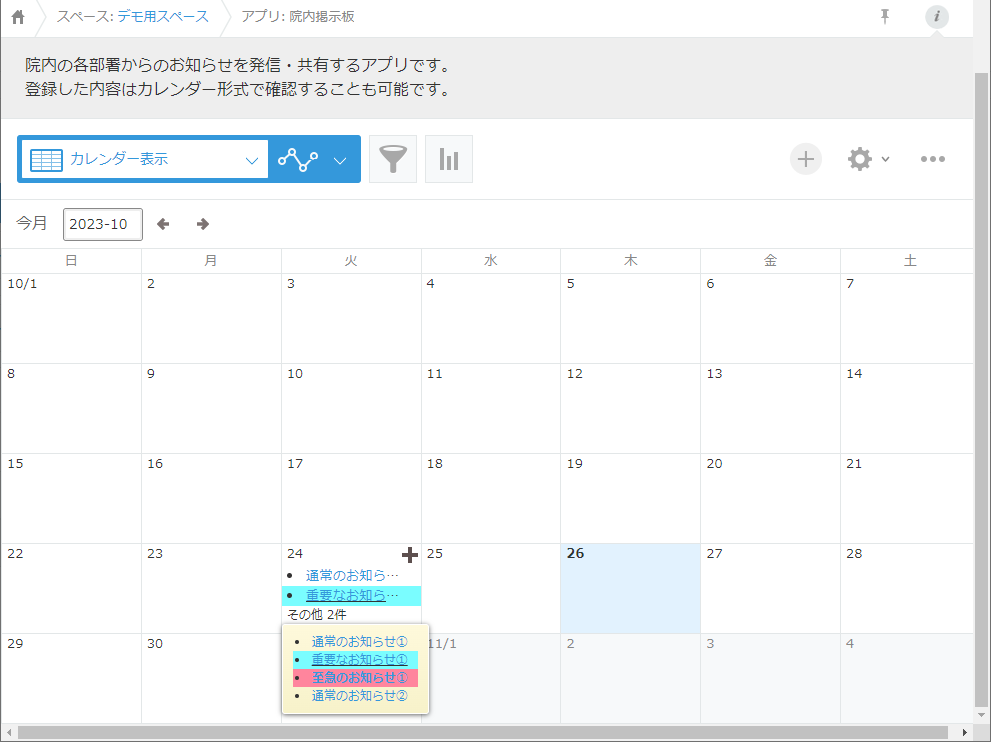
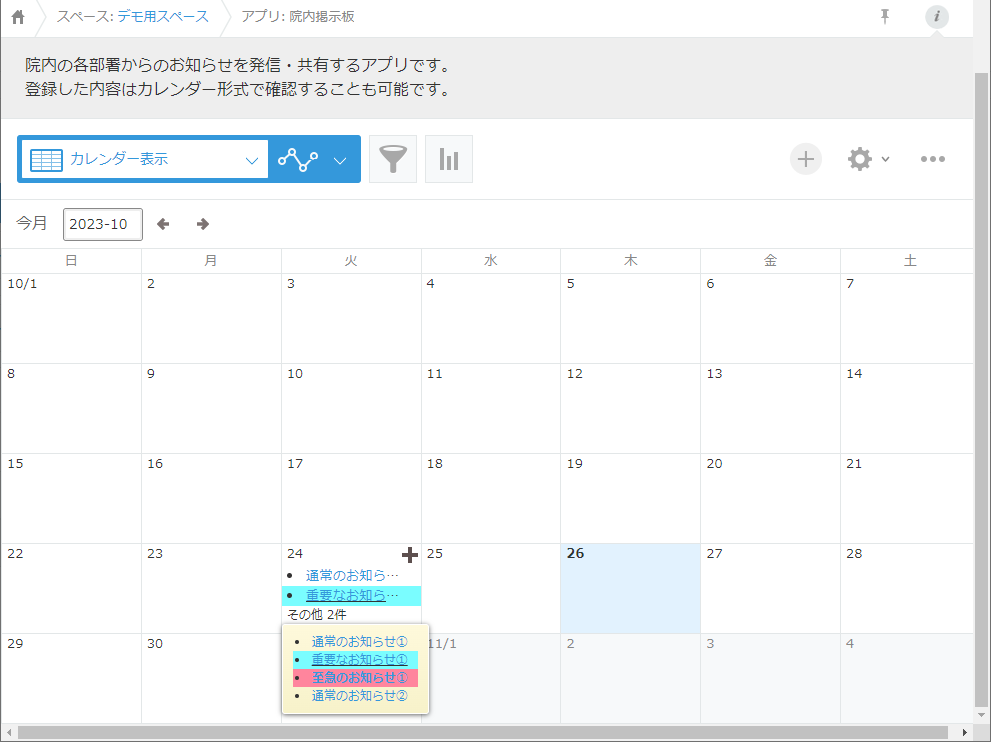
では、カレンダーを確認してみます。

今まで使っていた書式をカレンダーにも適用したい場合は、
- 今まで使っていた書式の行の
 (コピーボタン)をクリックします。
(コピーボタン)をクリックします。 - コピーしてできた行の書式変更フィールドで「カレンダー(一覧画面)」を選択します。
以上です。こちらも簡単ですね。


最後に忘れずに設定を保存してアプリの更新を行いましょう。


いかがだったでしょうか。
ぜひ、条件書式プラグインをご活用ください。