みなさん、タブ表示プラグインをお使いでしょうか?
今回は、ver.1.3.x以降で追加された機能「印刷画面でのタブ表示」「縦スクロール時のタブ固定」について、ご紹介します。
■「印刷画面でのタブ表示」について
kintone標準機能の印刷画面で、詳細画面と同じようにタブ表示をできるようになりました。
ここでは、この機能を使って印刷用に画面をデザインしてみましょう。
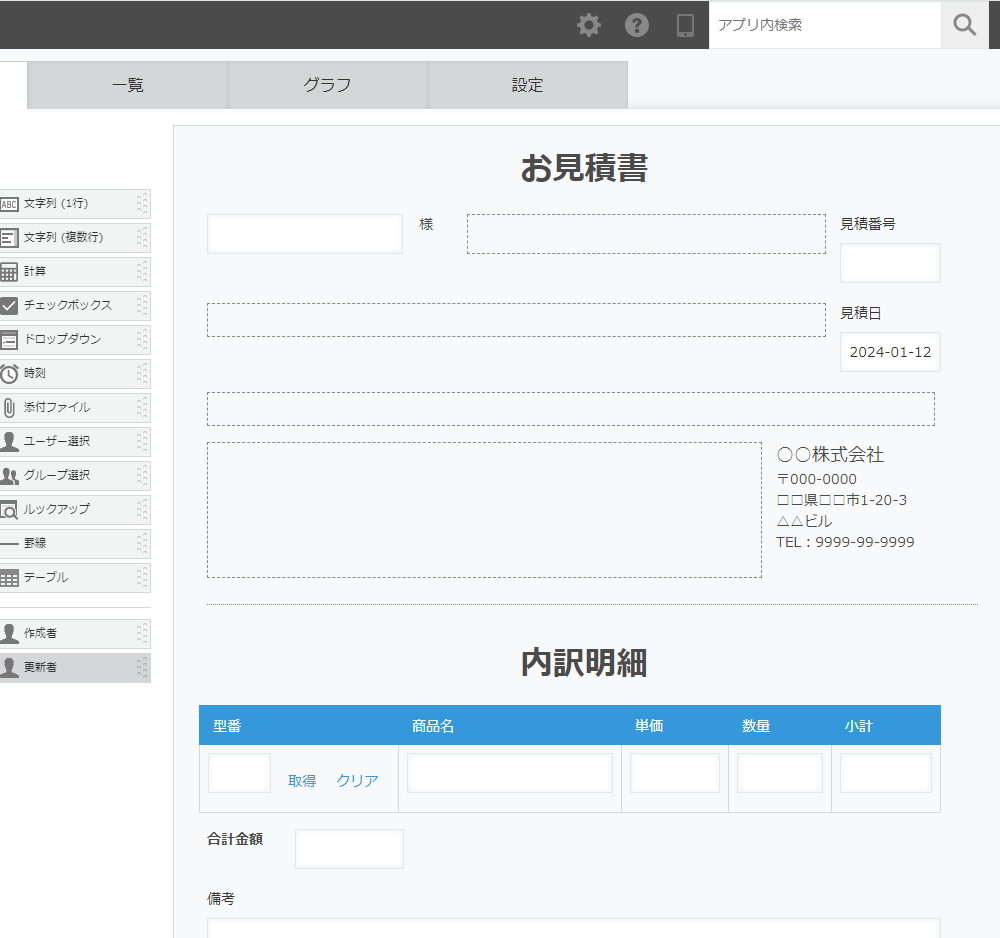
まず、「アプリの設定」→「フォーム」で印刷イメージに合わせてフォームを作成します。
今回は、見積書の表紙と明細を分けて作っていきます。

次に、タブ表示プラグインの設定を行います。
※プラグインの登録からアプリへの追加まではこちらをご参考ください。

設定画面で、
- 罫線までを「表紙」(行番号:0~5)
- 罫線より下を「明細」(行番号:6~9)
として設定します。
「印刷画面でタブ表示を有効にする」にチェックが入っていることを確認して、プラグインの設定を保存します。
「アプリの更新」も忘れずに。
詳細画面を見てみましょう。

※明細にはデータを入力してあります。

詳細画面の右上にある「...」をクリックして表示されるメニューから「レコードを印刷」を選択してみましよう。

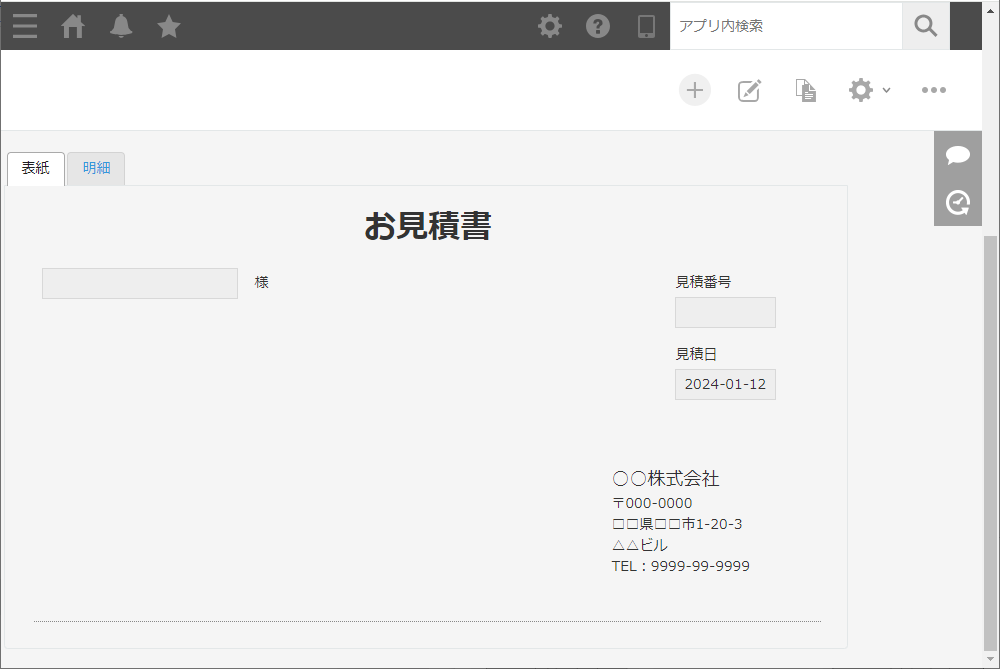
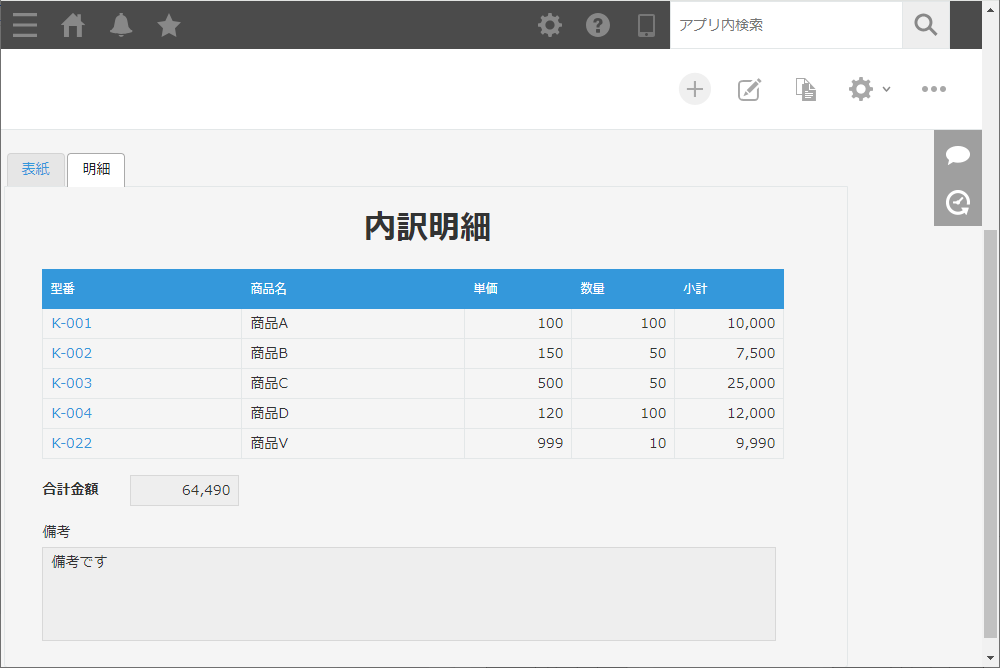
印刷画面が表示されます。
詳細画面と同じようにタブが表示されているのがわかると思います。


タブを印刷に含めたくない場合は、印刷したいタブを選んだあとに「すべてのタブを非表示にする」を選択してから「印刷する」ボタンをクリックします。


「印刷画面でのタブ表示」については以上となります。
■「縦スクロール時のタブ固定」について
縦スクロールが発生したとき、タブを一緒にスクロールさせるか、タブを画面上部で固定するかを選択できるようになりました。タブを画面上部に固定することで、タブを切り替える際にタブの位置までスクロールする手間を省けます。
では、サンプルを見てみましょう。
このような、タブ表示を使ったアプリがあったとします。

当初画面に収まらない行数をフォームに設定した場合以外にも、ブラウザのサイズを縮小することになったり、mobileで表示したりした場合に、縦スクロールが発生することがあります。
・タブを一緒にスクロールさせる(タブを上部に固定しない)場合

タブ表示プラグインの設定画面で「縦スクロール時にタブ行を固定する」にチェックを入れないようにします。(デフォルト設定)
以下の詳細画面では、" 基本情報|スペック|特記事項 " のタブがスクロールしてヘッダーに隠れているのがわかると思います。

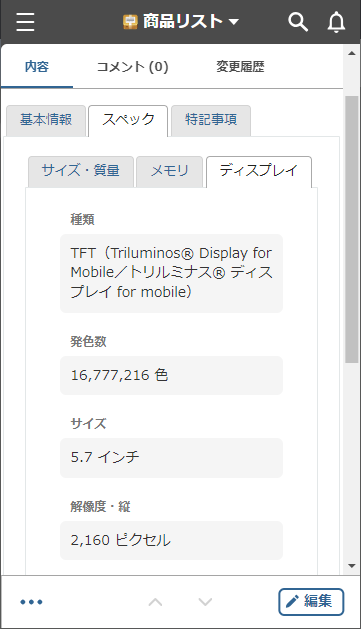
mobileの詳細画面で見てみましょう。

以下の画面では一番下までスクロールしていますが、" 基本情報|スペック|特記事項 " のタブも、" サイズ・質量|メモリ|ディスプレイ "のタブも画面に表示されていません。スクロールに合わせて画面外に移動しています。

では次に、タブを上部に固定してみましょう。
・タブを上部に固定する場合

タブ表示プラグインの設定画面で「縦スクロール時にタブ行を固定する」にチェックを入れます。
以下の詳細画面では、" 基本情報|スペック|特記事項 " のタブが固定されているのがわかると思います。

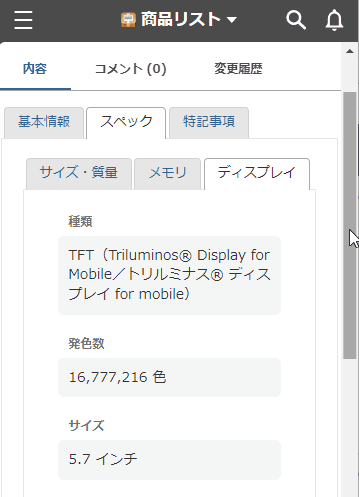
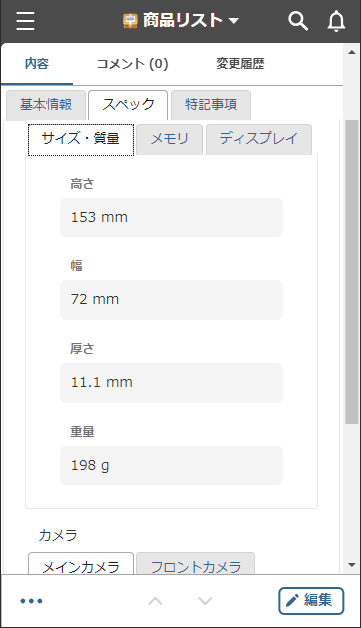
mobileの詳細画面で見てみましょう。


下までスクロールしていますが" 基本情報|スペック|特記事項 " のタブも、" サイズ・質量|メモリ|ディスプレイ "のタブも画面に表示されているのがわかると思います。

この状態でタブを選択すると、タブの先頭までスクロールします。(ver.1.3.1以降)


「縦スクロール時のタブ固定」については以上となります。
いかがだったでしょうか。
ぜひタブ表示プラグインをご活用ください。