■ツールチップを使ってみよう
みなさんツールチッププラグインは使っていますか?
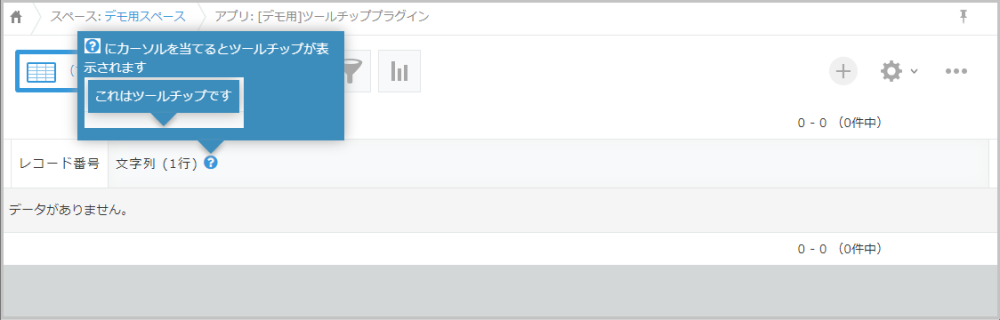
ツールチッププラグインを設定すると一覧画面、詳細画面のフィールド名の右側に アイコンが表示されます。
アイコンが表示されます。

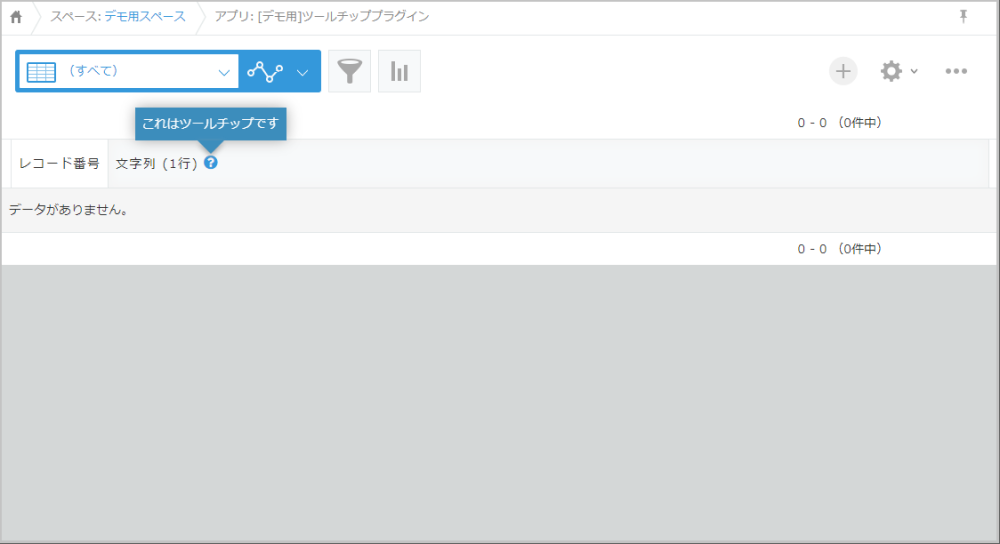
 アイコンにカーソルを重ねると設定したツールチップが表示されます。
アイコンにカーソルを重ねると設定したツールチップが表示されます。

ツールチップは単純なテキストのほかにHTML記述もできるので、文字のスタイルを変更したりリンクを設定したりできます。
今回はツールチップに画像を表示してみたいと思います。
■ツールチップに画像を表示してみよう
手順としては
- 画像保存用アプリを用意する
- 画像を用意する
- 画像保存用アプリに画像を保存する
- 保存した画像のアドレスをコピーする
- 画像のアドレスをツールチップに設定する
となります。
-
画像保存用アプリを用意しよう
アプリはファイルを保存できれば何でも構いません。
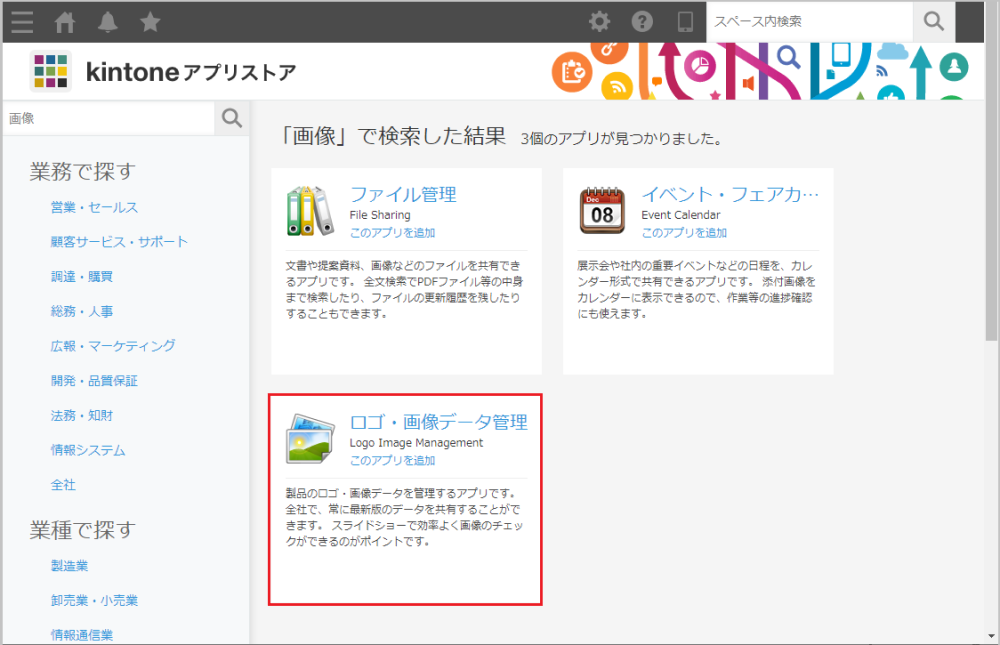
今回は kintoneアプリストアの「ロゴ・画像データ管理アプリ」を使ってみましょう。
「アプリを追加する」→「kintoneアプリストア」で画像を検索するとロゴ・画像データ管理アプリが表示されますので導入します。

-
画像を用意しよう
今回は
(一つ目の画像) 
(二つ目の画像) 
上記の画像を用意しました。
-
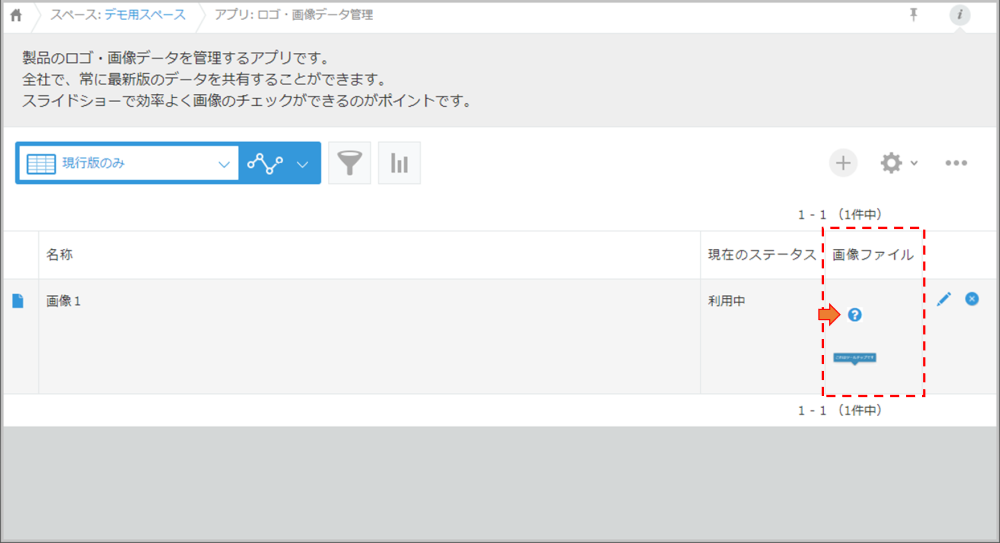
画像保存用アプリに画像を保存しよう
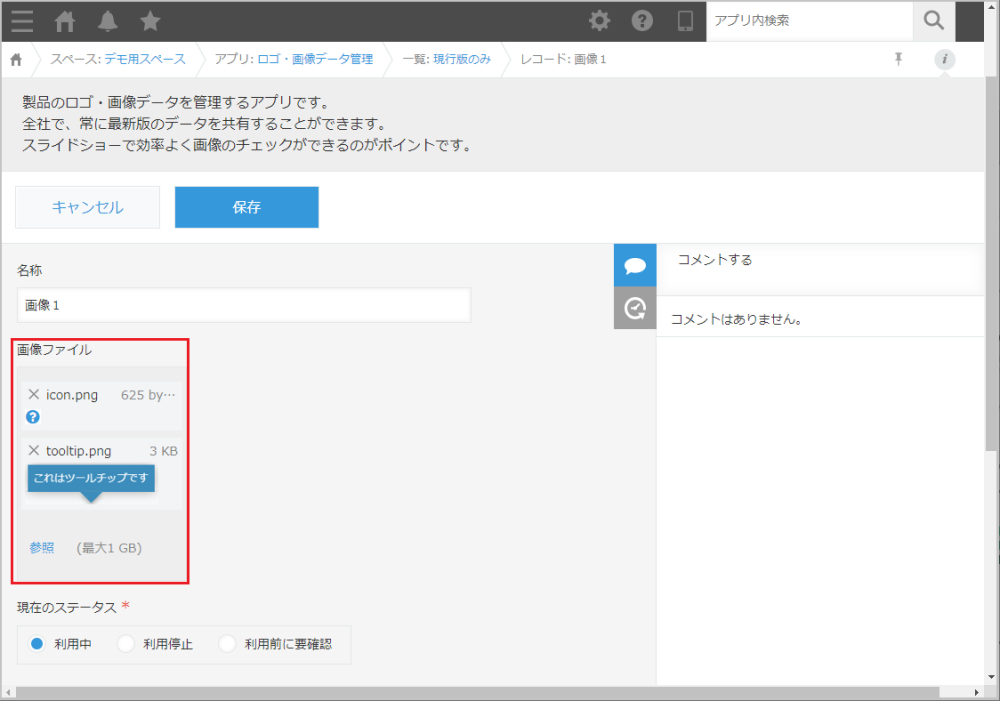
画像ファイル項目の参照のところで上記の画像ファイルを選択して保存します。

-
保存した画像のアドレスをコピーしよう
画像を保存したアプリの一覧画面、または詳細画面でアドレスをコピーしたい画像をクリックします。

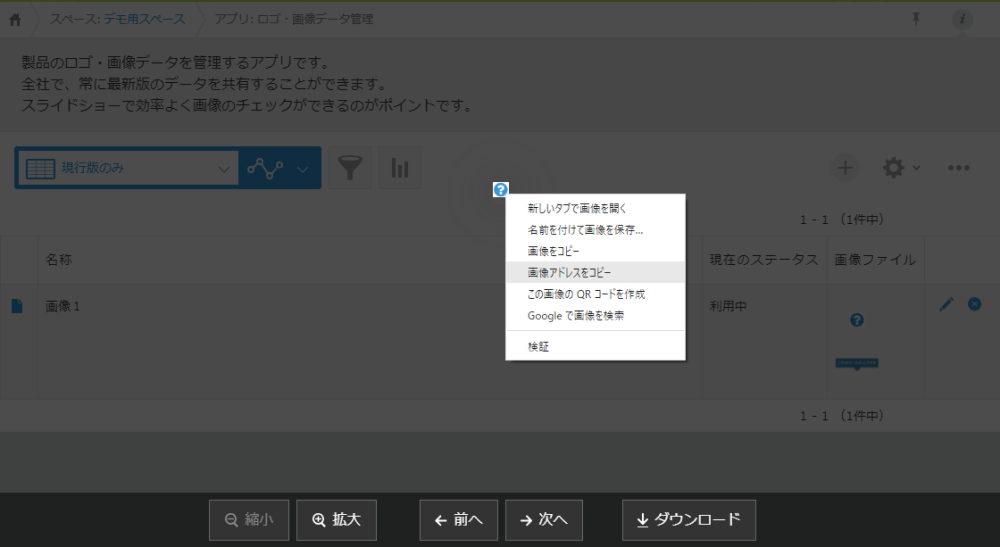
画像が表示されるので右クリックして「画像アドレスをコピー」を選択します。

-
画像のアドレスをツールチップに設定しよう
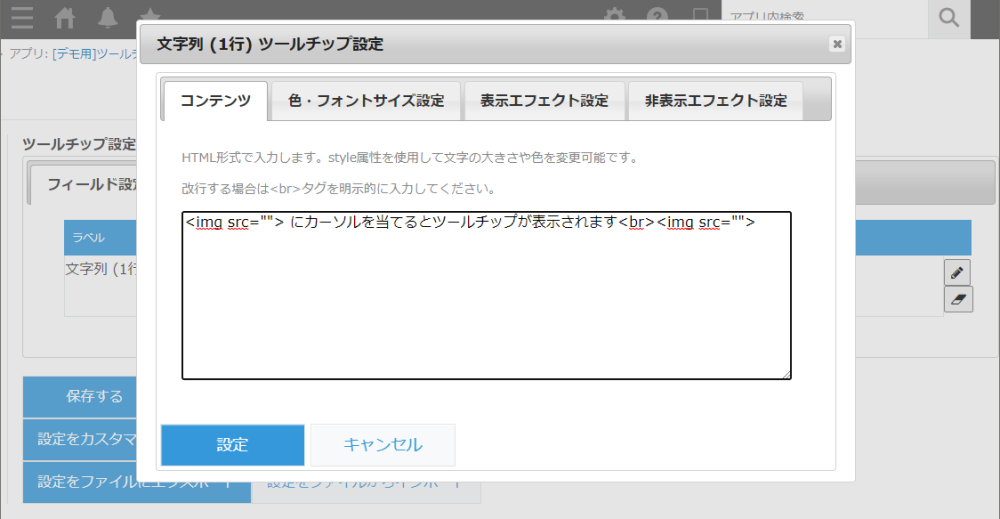
ツールチップを設定したいアプリを開き、ツールチッププラグインの設定画面でコンテンツに
<img src="">
と入力します。
※今回は2つの画像を使うのでそれぞれに<img src="">を入力しました。

次に、src="" の "" の中に先ほどコピーした画像アドレスを貼り付けます。(アドレスは長いので以下はイメージです)
<img src="一つ目の画像アドレス"> にカーソルを当てるとツールチップが表示されます<br><img src="二つ目の画像アドレス">
最後に[設定]ボタンを押します。
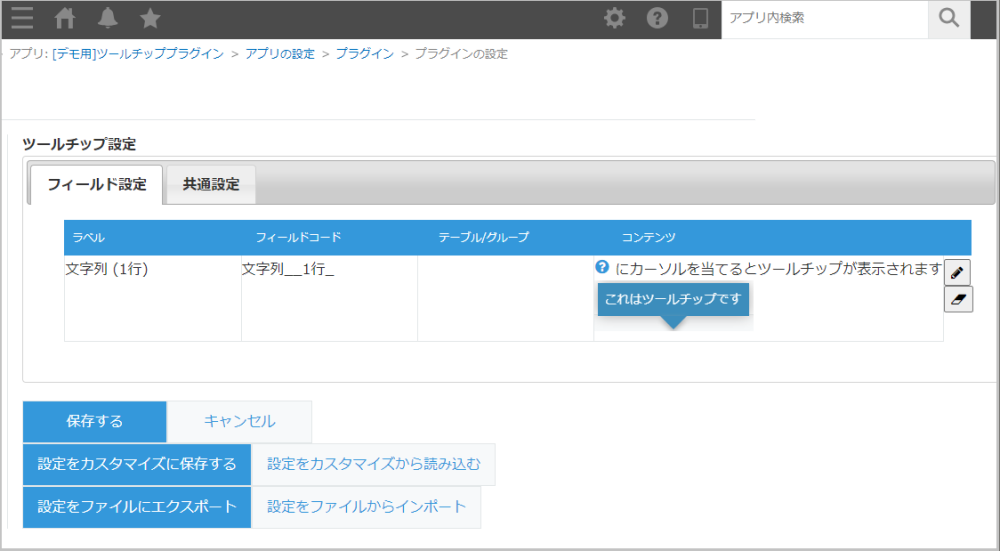
以下のように設定画面に画像が表示されます。

これでツールチップに画像の設定ができました。
ツールチッププラグインの設定を保存して一覧画面に戻ってみましょう。

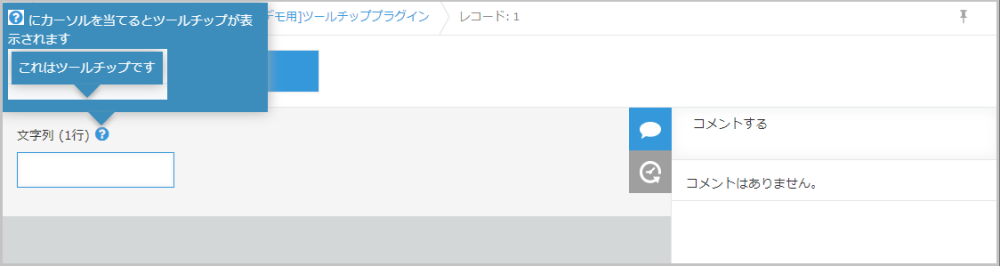
※編集画面ではこんな感じです。

ツールチップに画像を表示する方法は以上となります。
ぜひご活用ください!
